Creare un componente in Figma

Se ti occupi di UI/UX Design e usi Figma per il tuo lavoro dovrai sicuramente familiarizzare con i componenti, la logica che sta dietro al loro utilizzo e, chiaramente, il loro funzionamento.
Partiamo con ordine.
Che cosa è un componente in Figma?
Quando sviluppi un sito o un’app (parliamo in senso ampio di prodotti) puoi sbriciolare, in termini visivi e di funzionamento minimi, alcuni elementi; questi elementi possono essere poi distribuiti, riutilizzati e ricombinati in più aree del progetto. Questi elementi sono, appunto, i componenti.
La logica dei componenti è quella di essere dei piccoli atomi; possono vivere e funzionare da soli, oppure, in base al contesto, essere annidati tra loro per creare delle molecole (si parla spesso infatti di design atomico, o modulare, proprio per sottolineare questa logica di elementi ricombinabili e adattabili in base alle occasioni d’uso). Una voce di menu che reagisce al passaggio di un mouse è un componente (atomo); un intero menu a scomparsa che include queste voce di menu è un insieme di componenti (molecola).
Esempi di componenti in Figma
Un semplice pulsante (una call to action) che reagisce al passaggio del mouse (ed è quindi interattivo) è un componente per Figma. Un pulsante toggle (acceso/spento) è anche questo un componente in Figma.
Ma anche una voce di menu che reagisce al passaggio del mouse può essere un componente …più voci di menu a loro volta possono essere unite dentro ad una tendina a scomparsa che appare in sovraimpressione (overlay) e rappresentare quindi un nuovo ed ulteriore componente.

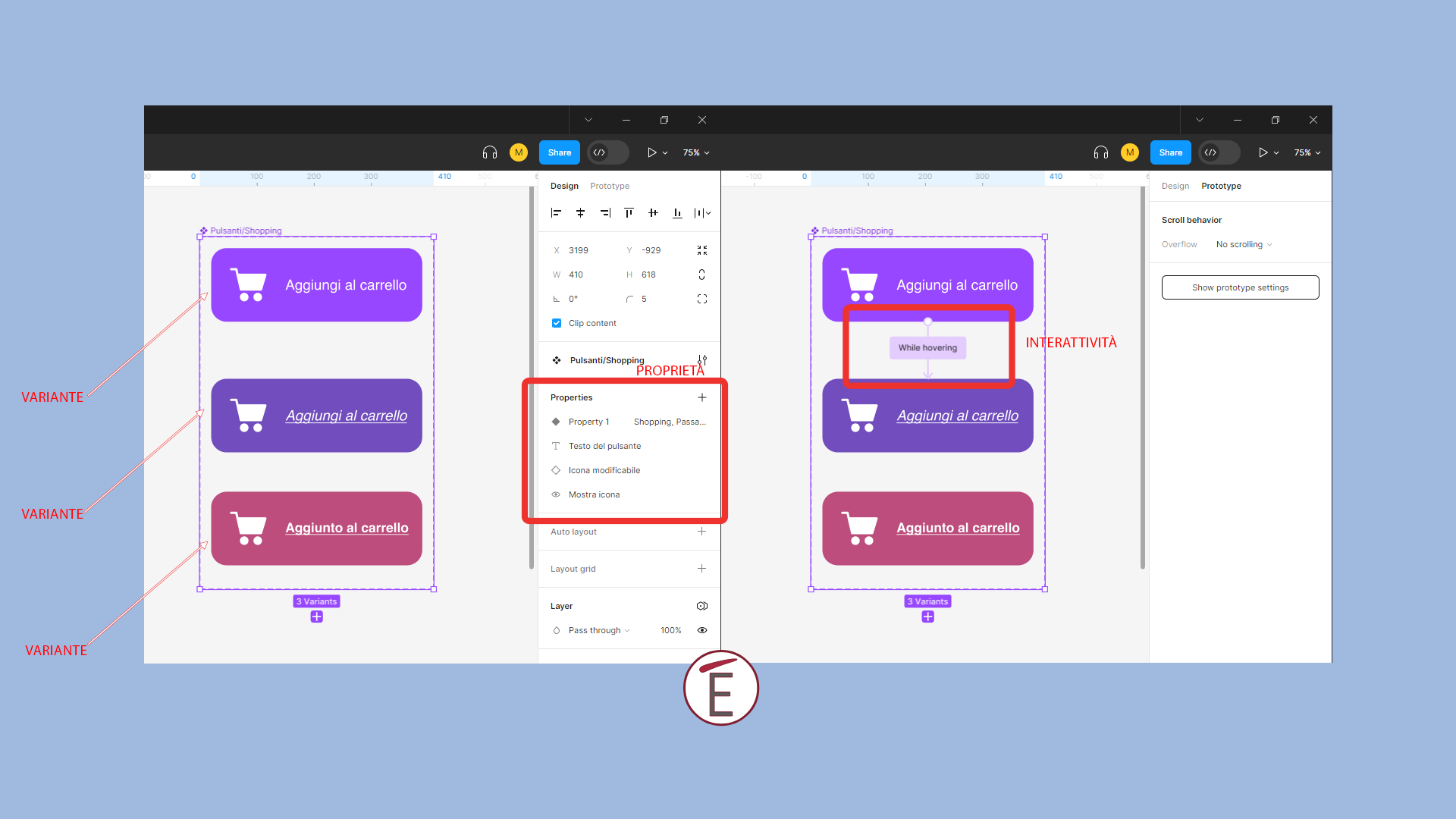
All’interno di Figma il componente (vedrai come se ne crea uno nel prossimo paragrafo) ha diverse caratteristiche, ovvero la presenza di potenziali:
- VARIANTI
- INTERATTIVITA’
- PROPRIETA’

Come si crea un componente in Figma
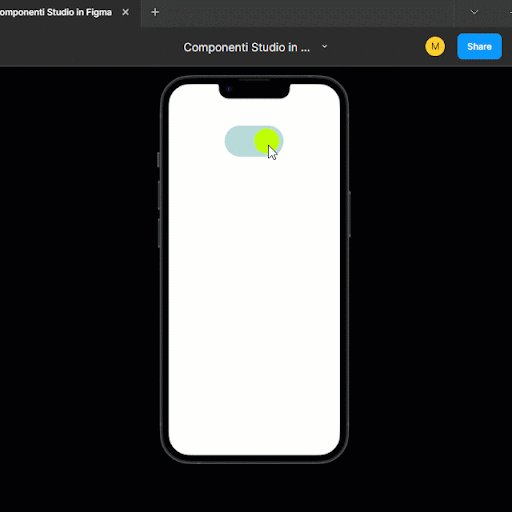
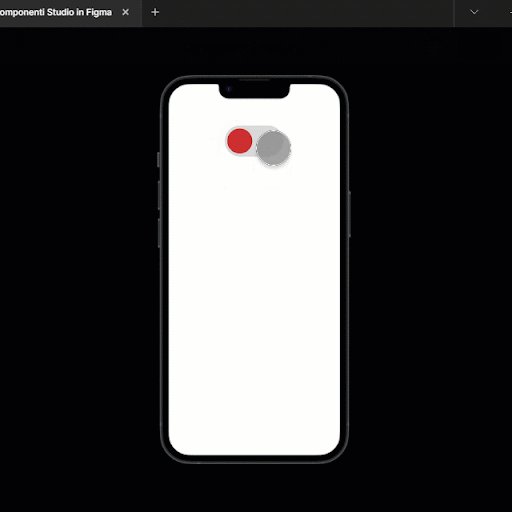
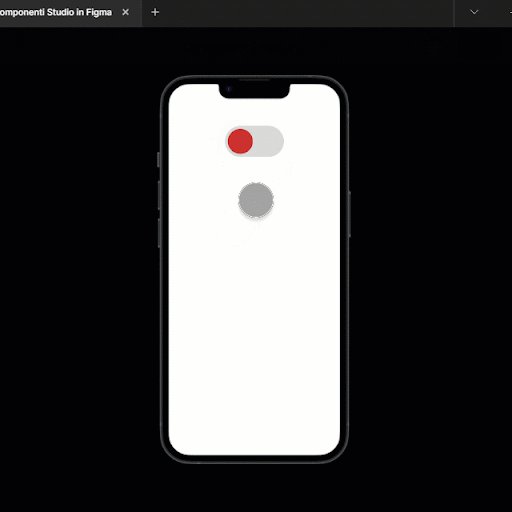
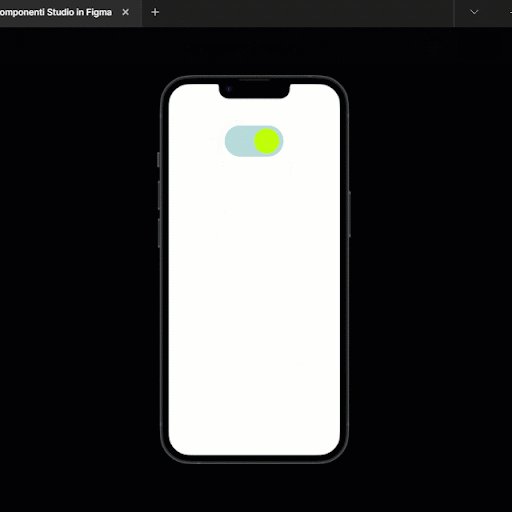
In questo breve video tutorial ti guidiamo alla creazione di un componente in Figma, un semplice Toggle Switch, o pulsante interruttore, come quelli che si incontrano spesso nelle app mobile per attivare o disattivare una determinata opzione.
Nello specifico vedrai come:
- Disegnare un semplice toggle switch
- Trasformare un design in componente
- Aggiungere una variante
- Aggiungere interattività al componente
Se sei alle prime armi con Figma o vuoi imparare ad usare in maniera professionale questo potente software contattaci o sfoglia direttamente le informazioni dalla nostra scheda corso Figma ad hoc!









