I Plugin in Figma: quali i migliori e come installarli
Grazie alla sua interfaccia intuitiva e alla possibilità di lavorare in tempo reale con altri designer, Figma è diventato uno dei software per la prototipazione UI/UX più popolari e potenti attualmente disponibili. Uno degli aspetti che rende Figma veramente versatile è la sua vasta libreria di plugin che permettono di espanderne le capacità, ottimizzare il flusso di lavoro e risparmiare tempo.
In questo articolo esaminiamo alcuni dei plugin indispensabili per Figma, spiegando come possono facilitare e migliorare il processo di progettazione e prototipazione.
Dove si trovano i plugin di Figma?
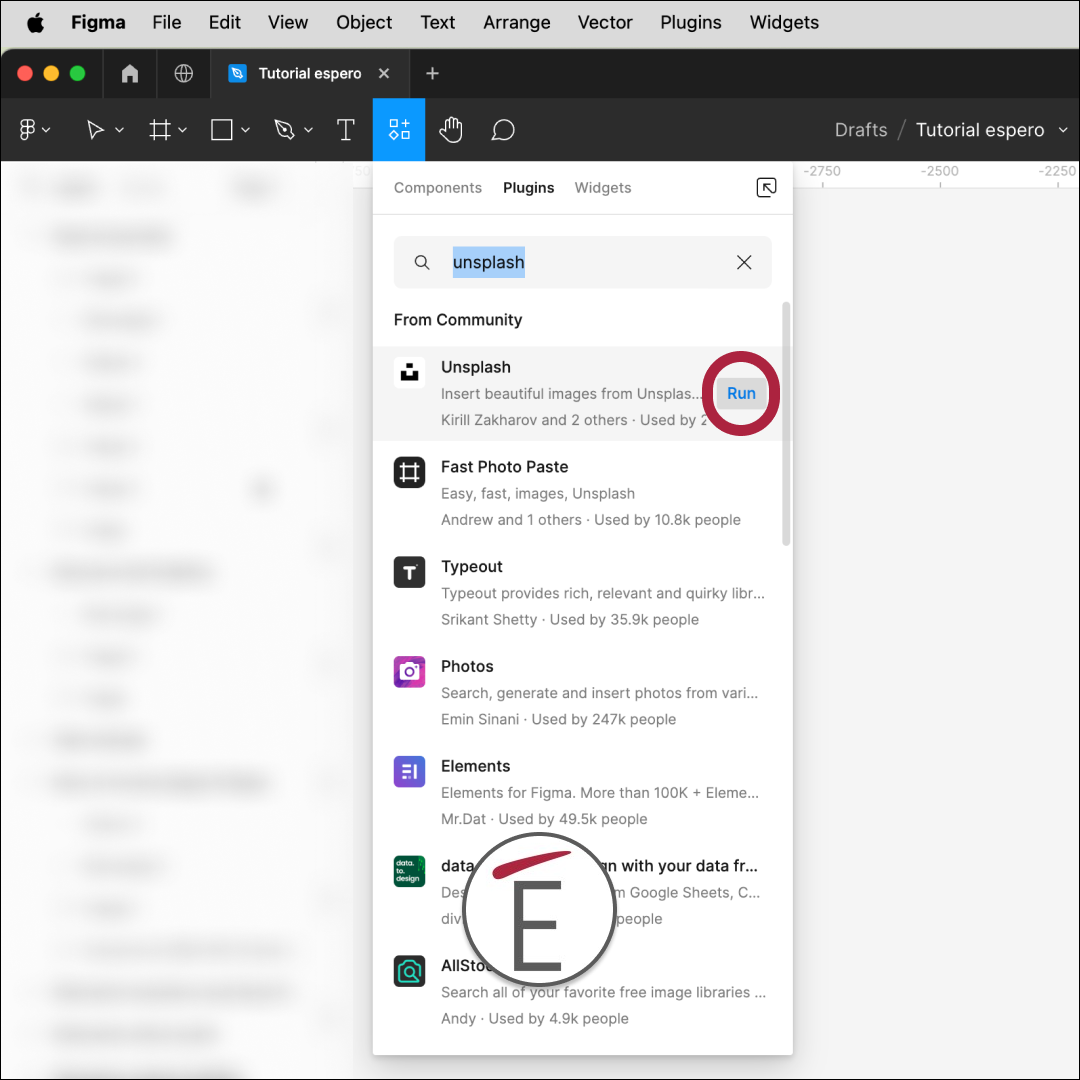
Per poter accedere alla libreria di plugin che produttori esterni (third party) mettono a disposizione per Figma, puoi salire al menu dell’applicazione PLUGINS oppure usare l’icona RESOURCES che trovi nella barra orizzontale degli strumenti in alto, o, in alternativa, usare la comoda scorciatoia SHIFT+I. Troverai tre sezioni nella finestra che verrà aperta: COMPONENTS, PLUGINS e WIDGETS. Puoi navigare i plugin semplicemente cercando per nome o guardando quelli scelti dalla Community.

Come si installano i plugin di Figma?
Per far funzionare un plugin di Figma che hai trovato nell’elenco (come mostrato in immagine), ti basterà premere il pulsante a destra del nome “RUN”. Ricorda: ogni produttore di plugin potrà chiederti una sottoscrizione o registrazione con indirizzo mail; spesso le funzioni principali dei plugin sono gratuite ma per avere quelle più avanzate ti potrà essere richiesto un abbonamento o un pagamento una tantum.

I Plugins indispensabili per Figma
Stark
Stark è il plugin che aiuta i designer a creare interfacce inclusive e accessibili. Con Stark puoi controllare il contrasto dei colori, simulare varie disabilità visive e testare la leggibilità del testo. Questo plugin è uno strumento indispensabile per garantire che i tuoi mockup siano utilizzabili da chiunque, indipendentemente dalle capacità visive. Con Stark puoi controllare che i tuoi prototipi rispettino le regole di accessibilità secondo gli standard WCAG, che assicurano, ad esempio, che il rapporto di contrasto tra testo e sfondo sia in un certo modo, così come la dimensione di area touch per pulsanti e link.

Unsplash
Uno dei plugin più popolari per qualsiasi UI/UX designer è Unsplash. Questo plugin permette di inserire immagini di alta qualità direttamente all’interno dei tuoi progetti senza lasciare Figma. La libreria di Unsplash contiene milioni di foto royalty-free, perfette per prototipi, mockup o semplicemente per dare un tocco di realismo ai tuoi design. L’uso del plugin è semplice: basta cercare un’immagine utilizzando parole chiave e inserirla con un click avendo avuto prima l’accortezza di selezionare un frame o un rettangolo (o altra forma vettoriale). Un’alternativa a Unsplash qualora voleste maggiori contenuti visivi a disposizione è Pexels.

Iconify
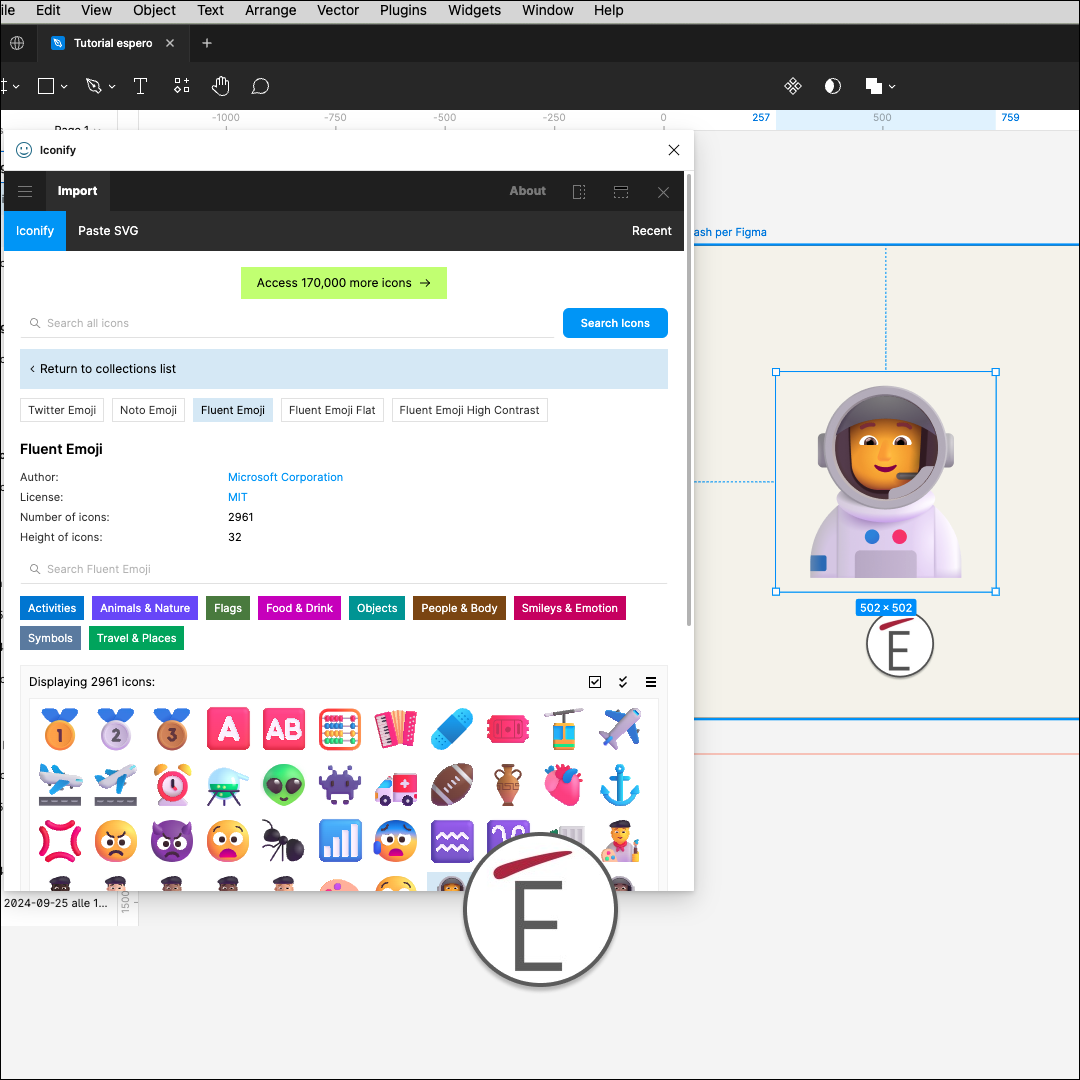
Le icone sono una parte essenziale di qualsiasi interfaccia utente. Iconify è il plugin ideale per avere accesso a una vasta libreria di icone, includendo collezioni famose come Material Icons, Font Awesome e molte altre. Con Iconify, puoi cercare e inserire facilmente icone direttamente nel tuo progetto Figma, con la possibilità di personalizzarle a livello di dimensione e colore.

Figmotion
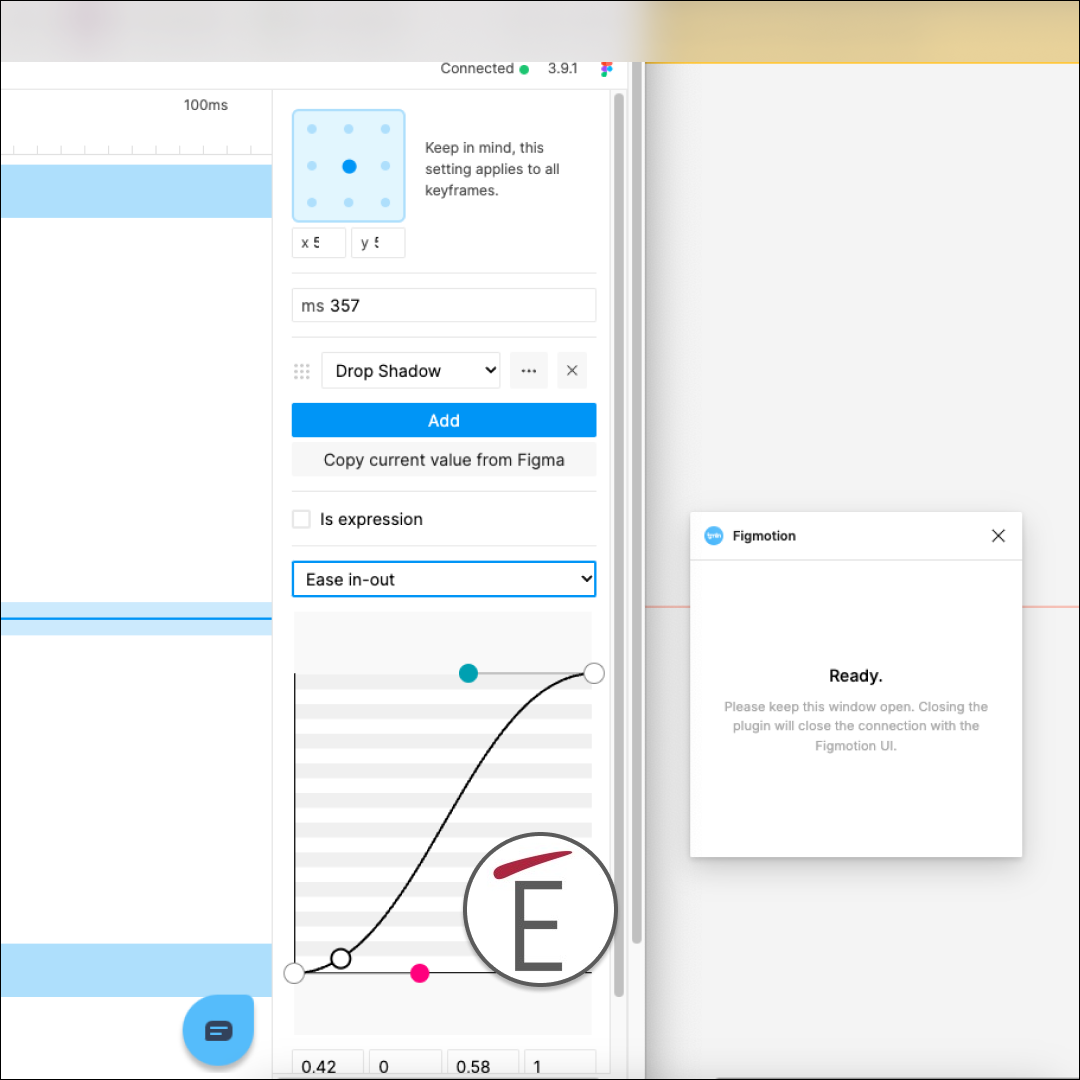
Se stai cercando di aggiungere animazioni al tuo progetto Figma, Figmotion è la soluzione perfetta. Questo plugin consente di creare animazioni a partire dagli elementi contenuti in un frame di Figma. A differenza degli altri plugin elencati in questo articolo (e della maggior parte dei plugin ricercabili in Figma), Figmotion richiede l’apertura di una finestra esterna del browser che contiene l’interfaccia per animare le proprietà dei singoli elementi presenti in un frame. Se hai familiarità con Adobe After Effects troverai molte similitudini nella logica di posizionamento delle chiavi di animazioni e delle curve di easing dei movimenti.
Figmotion può essere utile per creare Lottie animate, Gif e in generale aggiungere quel tocco di microanimazione alle interazioni che rendono i mockup ancora più realistici.

FigmaToCode
Sebbene Figma in maniera nativa ormai disponga di un’interfaccia dedicata alla fase del development, possiamo dire che FigmaToCode è un plugin che facilita ulteriormente la trasformazione del design in codice pronto all’uso. Questo strumento è ideale per UI/UX designer e sviluppatori che desiderano trasformare prototipi in interfacce web o mobile senza scrivere manualmente ogni linea di codice. FigmaToCode supporta i linguaggi più comuni come HTML, CSS, React e Flutter, rendendo il processo di sviluppo più rapido ed efficiente. Grazie alla sua facilità d’uso, consente di esportare layout responsive, mantenendo la fedeltà del design originale.

Conclusione
I plugin per Figma sono strumenti potenti che possono migliorare significativamente il flusso di lavoro di un designer. Aggiungi questi plugin al tuo toolkit: non solo risparmierai tempo, ma creerai anche progetti più raffinati, accessibili e professionali. Se non hai mai avuto esperienza con Figma o vuoi portare il suo utilizzo a livelli professionali contattaci per personalizzare la tua formazione o scegli il corso Figma per UX/UI Designer sul nostro catalogo.









