Illustrator in pillole: utilizzo ‘creativo’ delle guide automatiche

In questo articolo Emanuele Ravera – docente Espero e ACI (Adobe Certified Instructor) illustra come utilizzare le guide in Illustrator in modo da creare dei layout sofisticati e con la massima precisione. Un utilizzo ‘creativo’ e per nulla scontato…
Le guide sono fondamentali per lavorare in modo efficiente con Illustrator. Purtroppo però, a differenza di InDesign e Photoshop, Adobe non ha mai messo a disposizione in Illustrator uno strumento che permettesse di creare una griglia di guide ordinate per un layout.
In questo articolo ripassiamo i passaggi tipici per l’uso delle guide e proponiamo un metodo creativo per allestire dei set di guide in maniera.
I metodi tradizionali
Le guide in Illustrator sono oggetti gestibili come qualsiasi altro disegno; si creano a partire dai righelli (Visualizza >Righelli> Mostra Righelli) e vengono trascinate sul foglio di lavoro.
Una volta create si possono selezionare in qualsiasi momento con un clic dello strumento Selezione o Selezione Diretta: la barra di controllo, in alto a sinistra, permette di posizionarle precisamente.
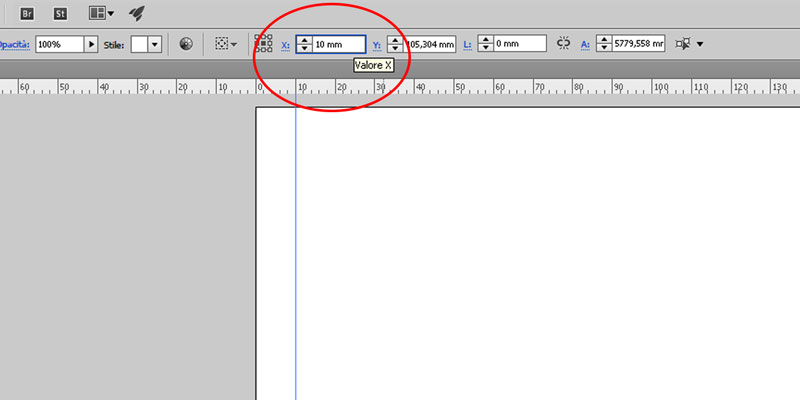
Come esempio immaginiamo di avere un foglio A4 in orizzontale e di creare una guida per il margine sinistro a 10mm: si può trascinare la guida sul foglio, selezionarla, nella casella X digitare 10 mm e confermare con Invio.

Esempio utilizzo guide: inserimento posizione
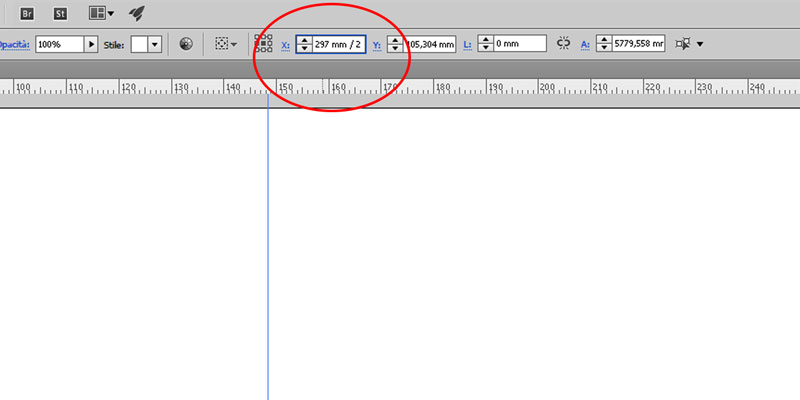
Le caselle in cui scriviamo i valori delle coordinate possono essere usate anche per dei calcoli. Ad esempio immaginiamo di dover posizionare una guida verticale esattamente a metà di un foglio A4 orizzontale (largo quindi 297 mm): si può trascinare la guida, selezionarla, e nella casella X digitare 297 mm / 2 (diviso 2) per ottenere la posizione precisa.

Esempio utilizzo guide: calcolo automatico posizione
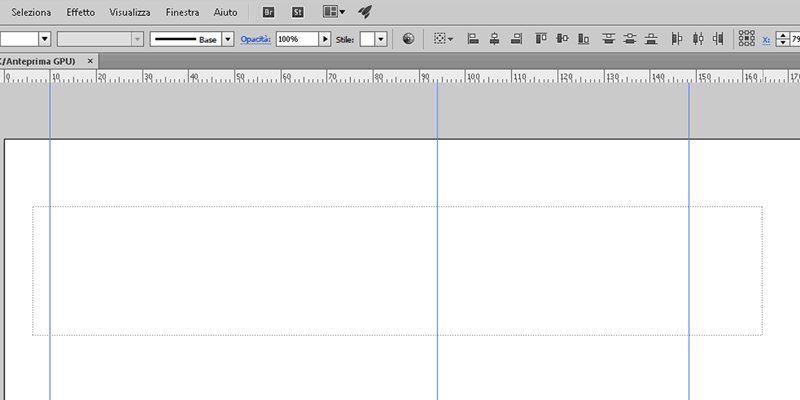
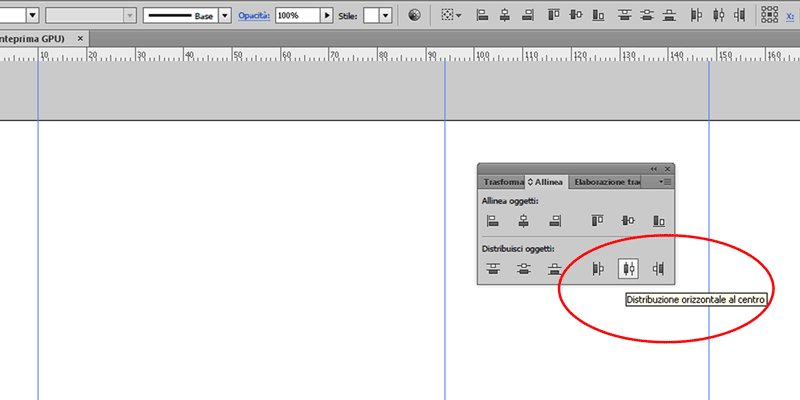
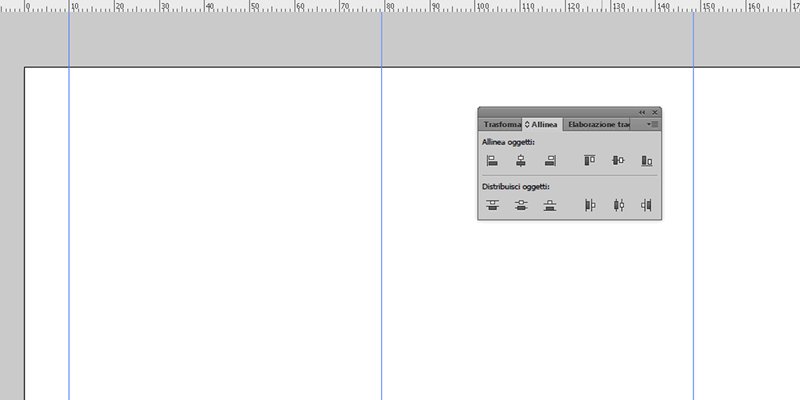
Come ogni altro oggetto le guide possono essere anche allineate e distribuite. Immaginiamo, continuando con l’esempio, di dover impostare una guida che divida in due parti uguali lo spazio orizzontale tra il nostro margine (10 mm) e la guida centrale (297mm/2). È necessario trascinare la guida in una zona a metà tra le 2 preesistenti, attivare Finestra> Allinea, selezionare con un rettangolo di selezione tutte le tre guide e scegliere Distribuzione Orizzontale al centro.

Esempio utilizzo guide: suddivisione layout in colonne
Queste azioni ci assicurano di avere a disposizione 2 colonne di uguale larghezza nella prima metà del foglio, al netto dei margini.
Un metodo (quasi) automatico
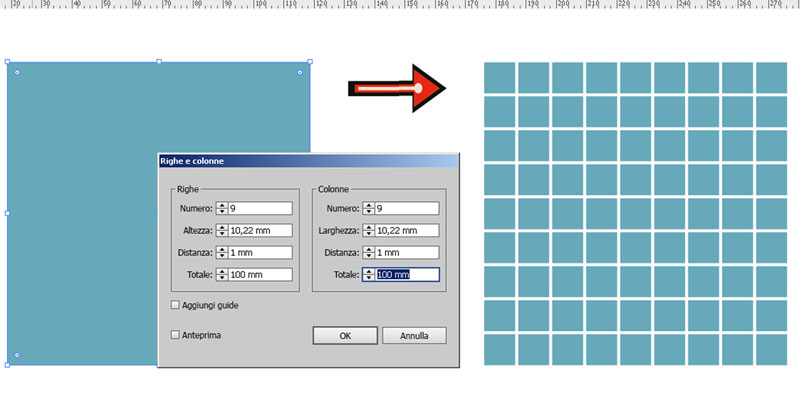
Possiamo trovare una soluzione alternativa e veloce per creare un layout di guide personalizzate utilizzando il comando Righe e Colonne (Oggetto>Tracciato> Righe e Colonne): questo comando è di solito utilizzato per scomporre una forma (tipicamente un rettangolo o un quadrato) in una griglia di rettangoli.

Esempio utilizzo guide: il comando Righe e Colonne
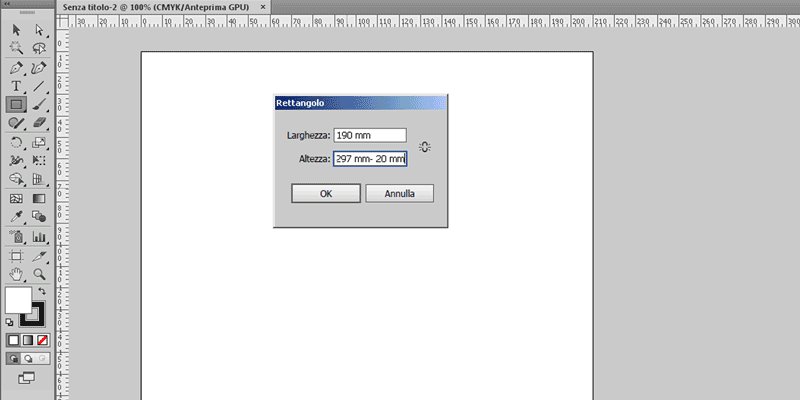
Lavoriamo insieme su esempio pratico: creiamo un documento A4 verticale e immaginiamo di volere delle guide per ottenere un margine di un centimetro su ogni lato e una divisione interna in 5 colonne e 8 righe, con un minimo ingombro tra righe e colonne.
Con lo strumento Rettangolo disegniamo un rettangolo A4 diminuito di 20 mm in altezza (297 – 20 = 277mm) e in larghezza (210 – 20 = 190mm). Scegliamo ora un colore di riempimento qualsiasi per distinguere il rettangolo dal fondo bianco.
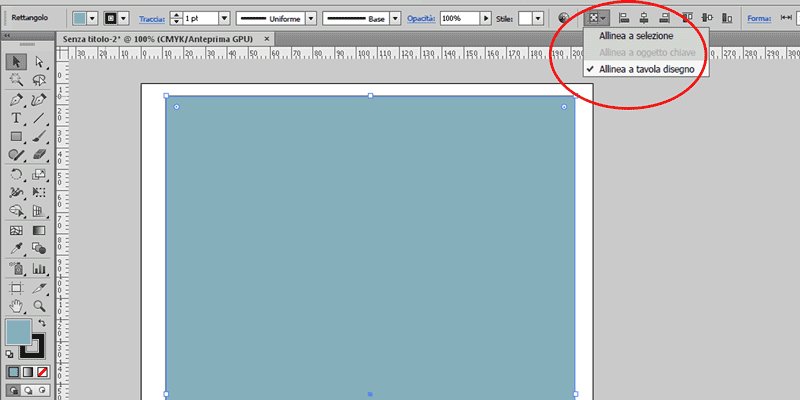
Quindi posizioniamo il rettangolo esattamente al centro della pagina (possiamo aiutarci con la palette Allinea e l’opzione Allinea a Tavola di Disegno attivata, o con le Guide Sensibili).
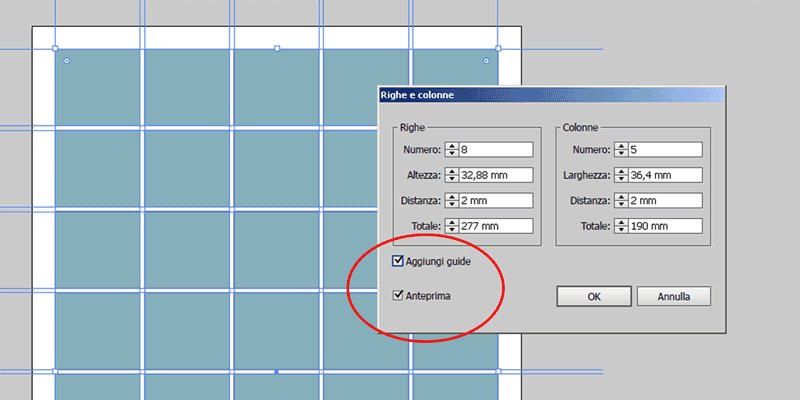
A questo punto selezioniamo il rettangolo e scegliamo il comando da menu Oggetto>Tracciato> Righe e Colonne….: impostiamo 5 colonne e 8 righe, lasciando 2 mm di spazio sia fra le righe sia fra le colonne.
Infine utilizziamo l’opzione più importante ai nostri fini, Aggiungi Guide in basso a sinistra. Osserviamo già l’anteprima all’opera, poi confermiamo con OK.

Esempio utilizzo guide: creare una griglia ‘automatica’
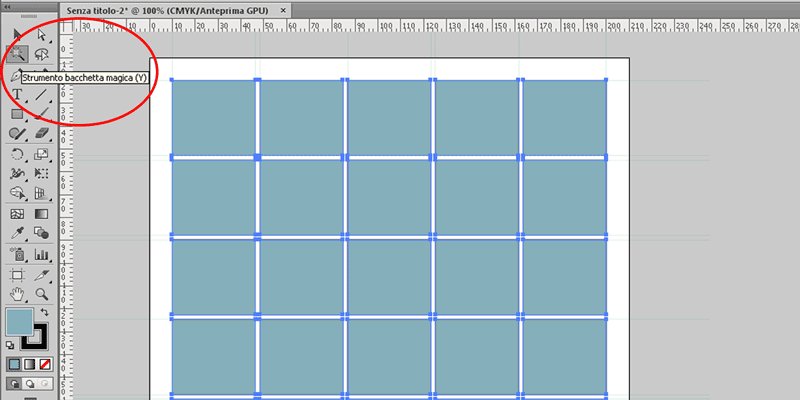
Ora per creare il set di guide automatiche non ci resta che:
- attivare lo strumento Bacchetta Magica;
- fare clic su uno dei rettangoli risultanti per selezionare tutti quelli dello stesso colore;
- premere Canc da tastiera per eliminarli tutti;
- (opzionale: queste guide sono delle linee con una traccia di 0,1pt e colore verde: si possono quindi selezionare tutte con la Bacchetta magica e personalizzare);
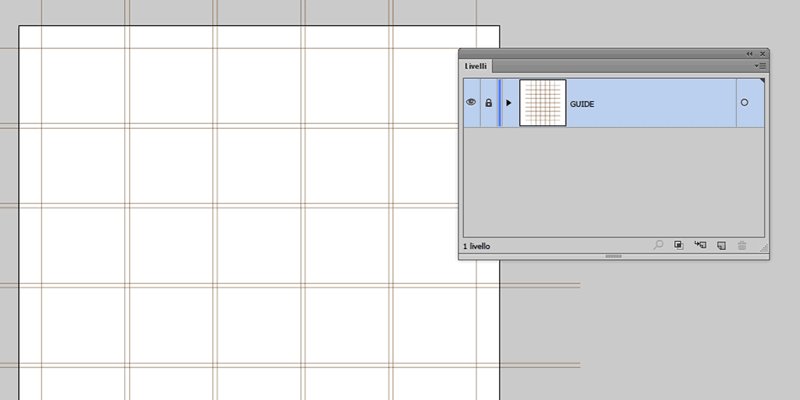
- andare alla Palette Livelli, rinominare il livello 1 come GUIDE e bloccarlo con il lucchetto;
- creare un nuovo livello.

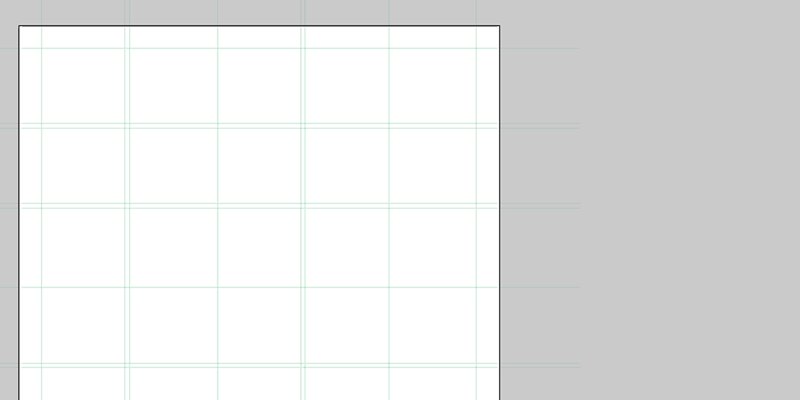
Griglie automatiche: risultato finale
Da questo momento in poi abbiamo a disposizione sul foglio il set di guide preciso, ordinato e proporzionato per il nostro layout, e possiamo iniziare a creare e disporre gli elementi sulla pagina.
Puoi approfondire la conoscenza e la capacità di utilizzo di Illustrator iscrivendoti ai corsi Espero Illustrator base e Illustrator avanzato oppure al percorso professionalizzante Master Infografica








