L’accessibilità nel web: cosa dice la UI/UX

Quando realizziamo un sito web, ma anche un’app, è importante rendere il contenuto accessibile a una moltitudine di utenti, anzi, potenzialmente a tutti gli utenti.
Dobbiamo ricordarci che spesso l’utente potrebbe avere delle abilità diverse dalle nostre, oppure potrebbe essere temporaneamente impossibilitato a fare certe cose, come: scrollare, cliccare col tasto destro, oppure leggere un testo che presenta un basso contrasto rispetto allo sfondo.
Esattamente come una rampa che abbatte una barriera architettonica, le scale nella fattispecie, anche nel mondo della UI/UX esistono dei sistemi e delle pratiche per rendere il contenuto accessibile, e quindi di valore, per il nostro utente più o meno portatore di abilità diverse.

Accessibilità: capire le disabilità prima di tutto.
Per rendere il contenuto di un sito web accessibile, o l’uso di un’app efficace, è importante prima capire che tipo di disabilità la nostra utenza potrebbe avere. Seguendo la classificazione di google possiamo individuare principalmente due assi con riferimento alla disabilità, il primo identifica l’ambito in cui una disabilità può manifestarsi: visione, udito, motorio e cognitivo.
L’altro asse di questa classificazione ha a che vedere con la manifestazione di queste disabilità: Situazionale, temporanea o permanente.
Facciamo degli esempi.
Un utente può essere ipovedente dalla nascita, quindi la sua disabilità permanente, oppure può aver subito una concussione e in via del tutto temporanea avere difficoltà a leggere.
Cosa vuol dire invece disabilità situazionale?
Se un utente che nella vita quotidiana non presenta disturbi motori si trova a tenere in braccio un bambino, magari in metro, la sua capacità di utilizzare il dispositivo mobile diminuisce sensibilmente. Un altro esempio di disabilità situazionale potrebbe essere legata all’ambiente in cui si trova. Un utente che prova a seguire un video tutorial in locale molto rumoroso avrà delle difficoltà a seguire le istruzioni.
Le disabilità nell’ambito cognitivo sono spesso trascurate, ma anche queste possono essere situazionali, temporanee o permanenti e meritano di essere prese in considerazione. Un utente può incontrare difficoltà cognitive quando fruisce di un contenuto scritto in una lingua che non è la sua. Un utente affetto da ADHD sarà ostacolato nella comprensione di un’interfaccia qualora questa presenti troppi stimoli cromatici …
Accessibilità, come regolarsi nel web.
Prendere in considerazione le diverse disabilità è il primo passo per creare siti web e applicazioni (ma anche contenuti e learning) veramente accessibili. Una grande risorsa per sviluppatori e UI/UX designers proviene dalle linee guida di W3C. Tali linee guida sono strutturate attorno a 4 pilastri, quello della percezione, dell’operabilità, della comprensione e della “robustezza”.
Facciamo qualche esempio.
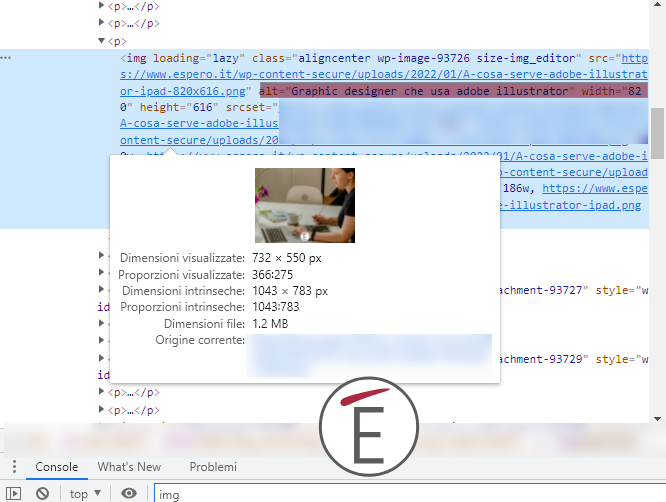
Se in un sito web manca l’alternative text in un’immagine (alt text tag) l’utente che utilizza uno screen reader non riuscirà a percepire il contenuto che proponiamo sulla pagina. Se il contrasto tra testo e sfondo è molto basso (inferiore al rapporto consigliato 1;4.5) rendiamo poco percepibile quel testo, sia per chi ha una disabilità permanente, situazionale o temporanea.

Inserire sempre l’alt text tag in un’immagine presente su un sito
Nel caso dell’operabilità ci riferiamo ad esempio a situazioni in cui sia possibile navigare un sito solo con tastiera, oppure esista una procedura per richiedere assistenza qualora sopraggiunga una difficoltà dell’utente. Sul fronte della comprensione W3C parla di capacità di rendere il contenuto chiaro e soprattutto prevedibile. Gli acronimi, ad esempio, se non spiegati o introdotti rischiano di far saltare la comprensione. Per quanto riguarda l’ultimo pilastro dell’accessibilità di W3C, quello della robustezza, ci riferiamo alla solidità dell’intera esperienza di utilizzo di un sito; può cioè , un sito effettivamente condurre l’utente a destinazione senza frizioni e colli di bottiglia?
Accessibilità nel mondo ui/ux, alcuni esempi.
Seguendo le linee guida di W3C troviamo moltissimi dettagli su come impostare una user experience a prova di accessibilità. Vediamo alcune delle best practice più popolari che UI/UX designers e sviluppatori dovrebbero sempre ricordare.
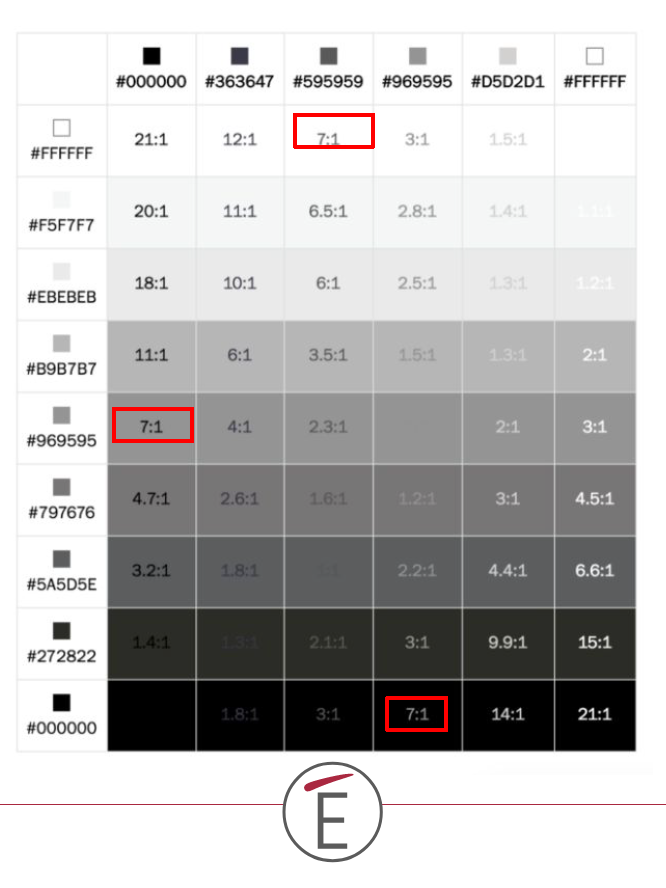
- Tra il testo e il relativo sfondo ci deve essere un contrasto abbastanza elevato per permettere agli utenti di leggere senza difficoltà. Consigliato un rapporto 7.1

Esempi di combinazione di colori sfondo/testo che producono diversi rapporti di contrasto.
- I pulsanti (come le CTA) devono avere un copy descrittivo dell’azione, l’utente potrebbe usare uno screenreader (“accedi al video” è preferibile ad un generico “cliccami”)
- In un video non devono mancare mai i sottotitoli (o la trascrizione )
- Le immagini di un sito web dovrebbero avere un alt text veramente descrittivo e informativo
- Per strutturare la gerarchia dell’informazione, e quindi le priorità di lettura, è opportuno assegnare i tag giusti al testo, H1, H2…fino alla p, di paragrafo.
Chiaramente ci sono molti altri esempi su come lavorare per rendere l’accessibilità la priorità nel lavoro di ui/ux designer, esempi e situazioni che affrontiamo nei nostri corsi.









