Animare in After Effects: alcuni principi utili

Che tu sia alle prime armi o che tu abbia già dimestichezza con Adobe After Effects, la conoscenza dei principi di animazione per dare maggiore vita e personalità a oggetti o soggetti animati ti aiuterà a rendere l’animazione più convincente e piena di personalità.
Molte delle tecniche di animazione che i motion designer di oggi usano risalgono in realtà ai lavori pionieristici degli animatori di casa Disney. È quasi impossibile parlare dei principi di animazione senza citare l’ormai libro culto per chi vuole intraprendere la professione di motion designer: The Illusion of Life (scritto direttamente dagli animatori della Walt Disney) e l’altro celebre manuale Il kit di sopravvivenza per animatori curato niente di meno che dal direttore dell’animazione del film Chi ha incastrato Roger Rabbit.
Vediamo alcuni di questi principi in azione tramite esemplificazioni in questo articolo.
Conoscere le chiavi e le curve di animazione in After Effects
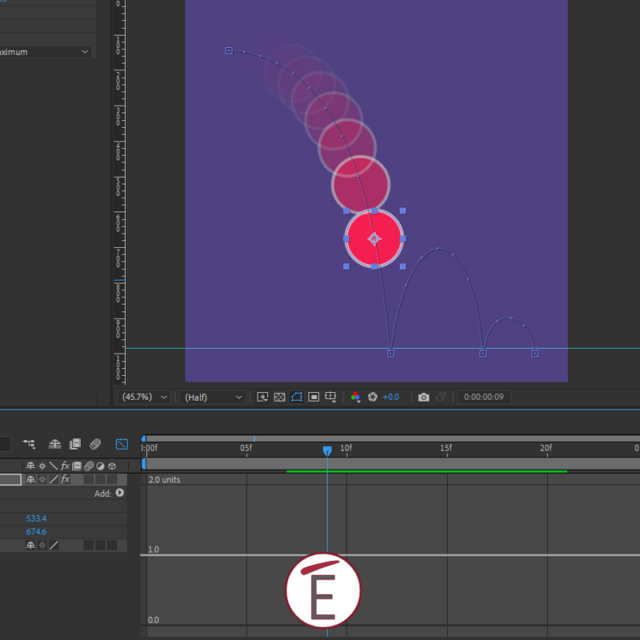
Per applicare con successo i principi di animazione più popolari è necessario conoscere il metodo di inserimento di chiavi in After Effects e saperne gestire lo spacing tramite l’editor delle curve di interpolazione. Se stai muovendo i primi passi in Adobe After Effects e vuoi essere in grado di farlo subito ti consigliamo il nostro corso: After Effects corso base. Di seguito trovi invece una piccola guida ai termini per chiarirti le idee.
Spacing and timing nel mondo dell’animazione
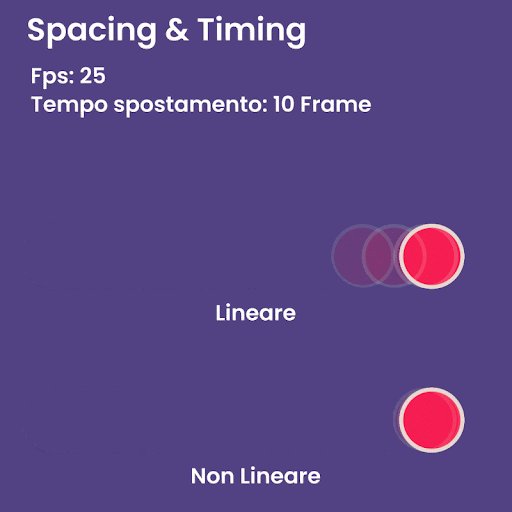
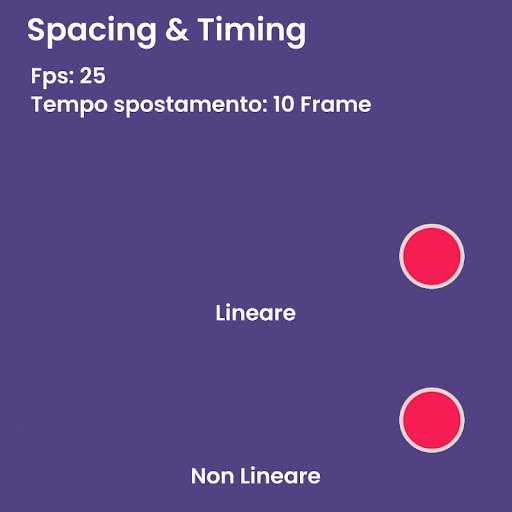
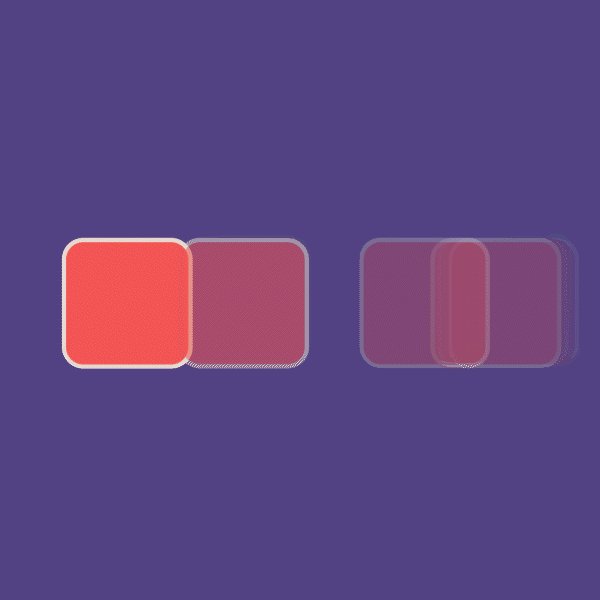
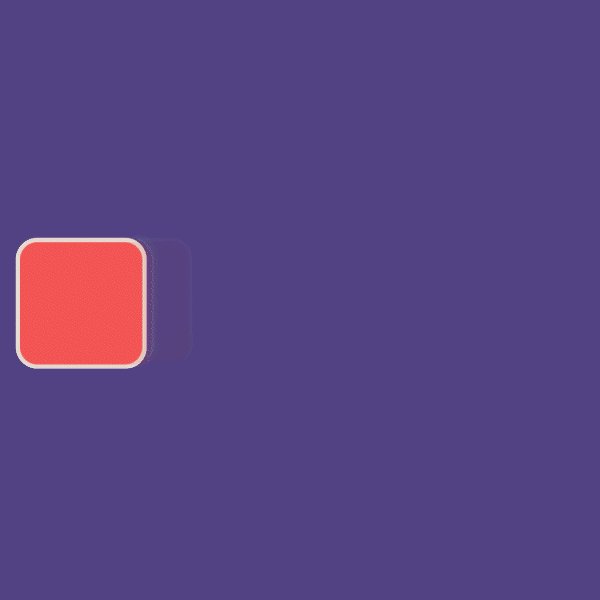
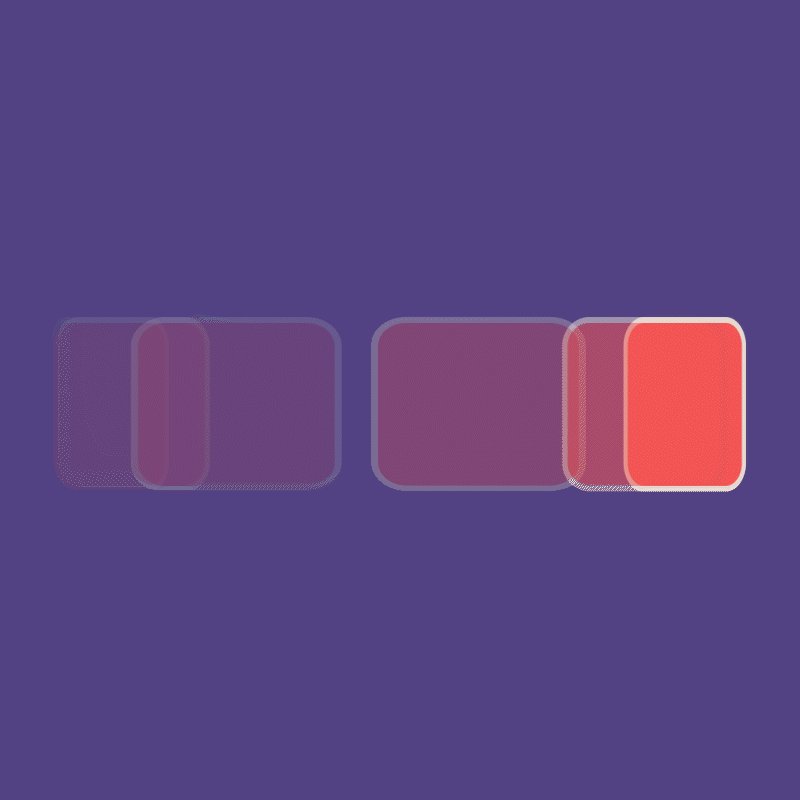
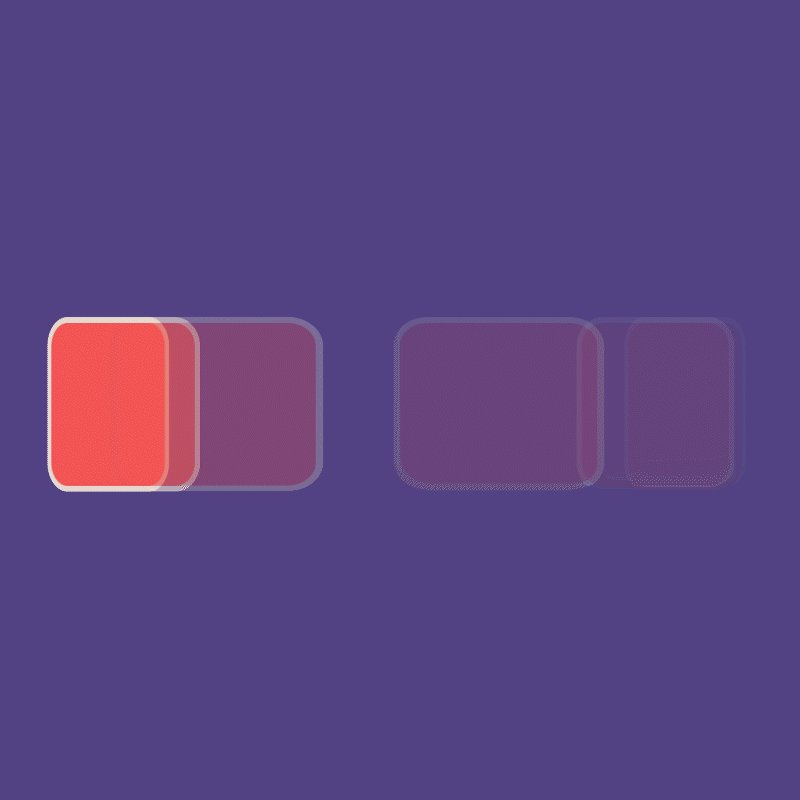
Per darti un’idea di cosa voglia dire spacing e timing in After Effects (ma anche in altri software di animazione), ecco un esempio.
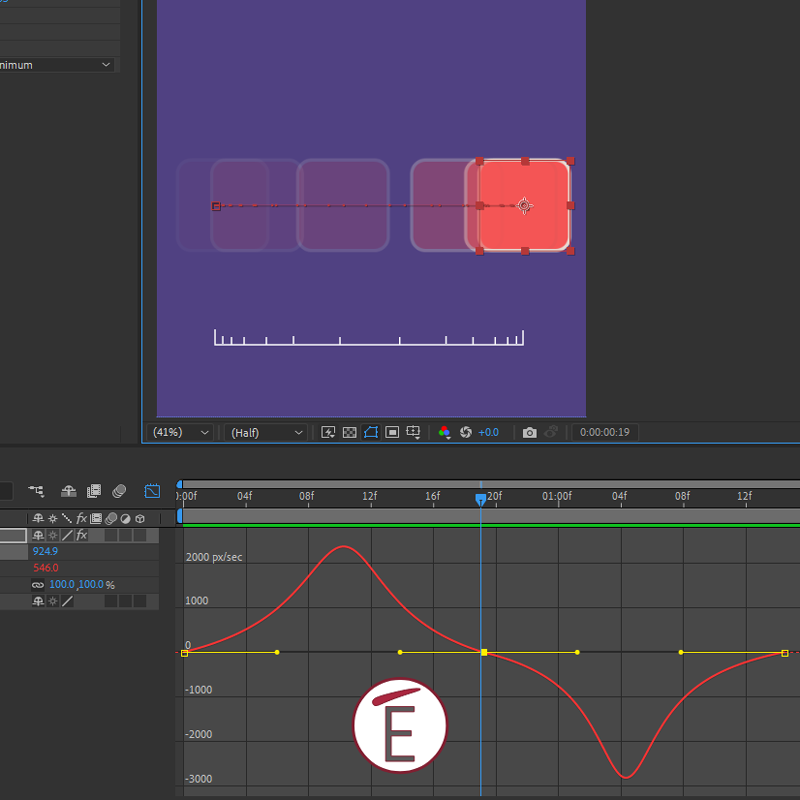
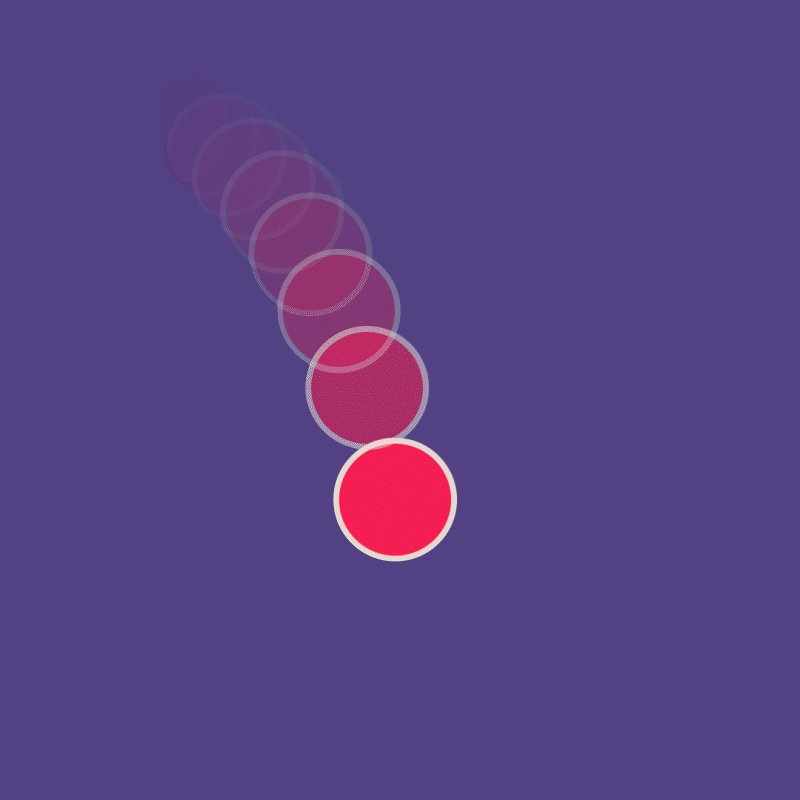
Se un oggetto si sposta in 1 secondo da sinistra a destra di 500 pixel, quel secondo rappresenta il timing (il tempo, appunto). In quel secondo di spostamento però il movimento potrebbe essere lineare oppure non lineare, cioè: l’oggetto potrebbe partire molto piano per poi accelerare e infine decelerare…questo ha a che fare con lo spacing del movimento.

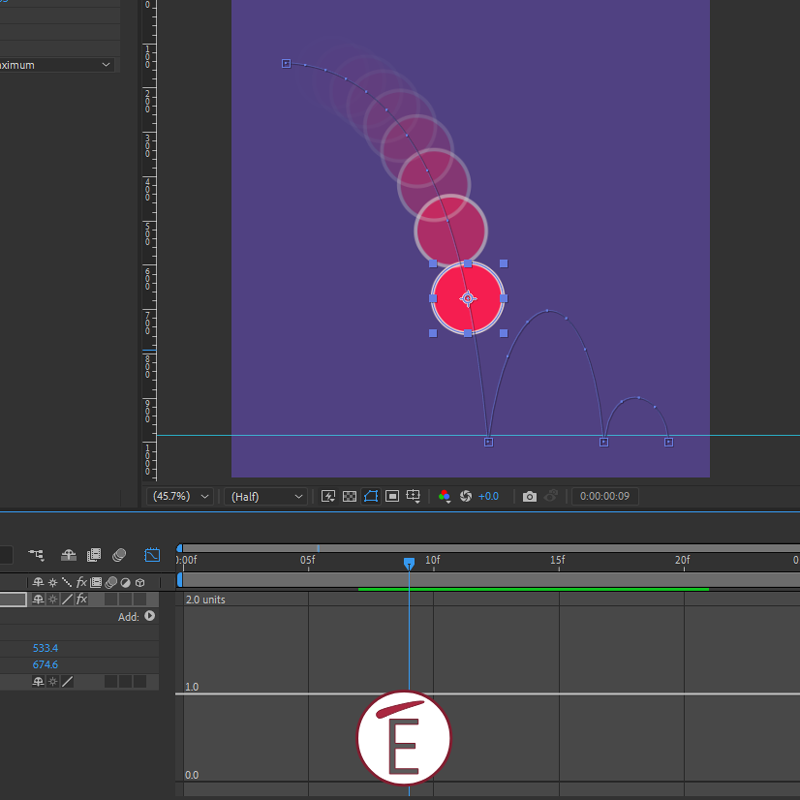
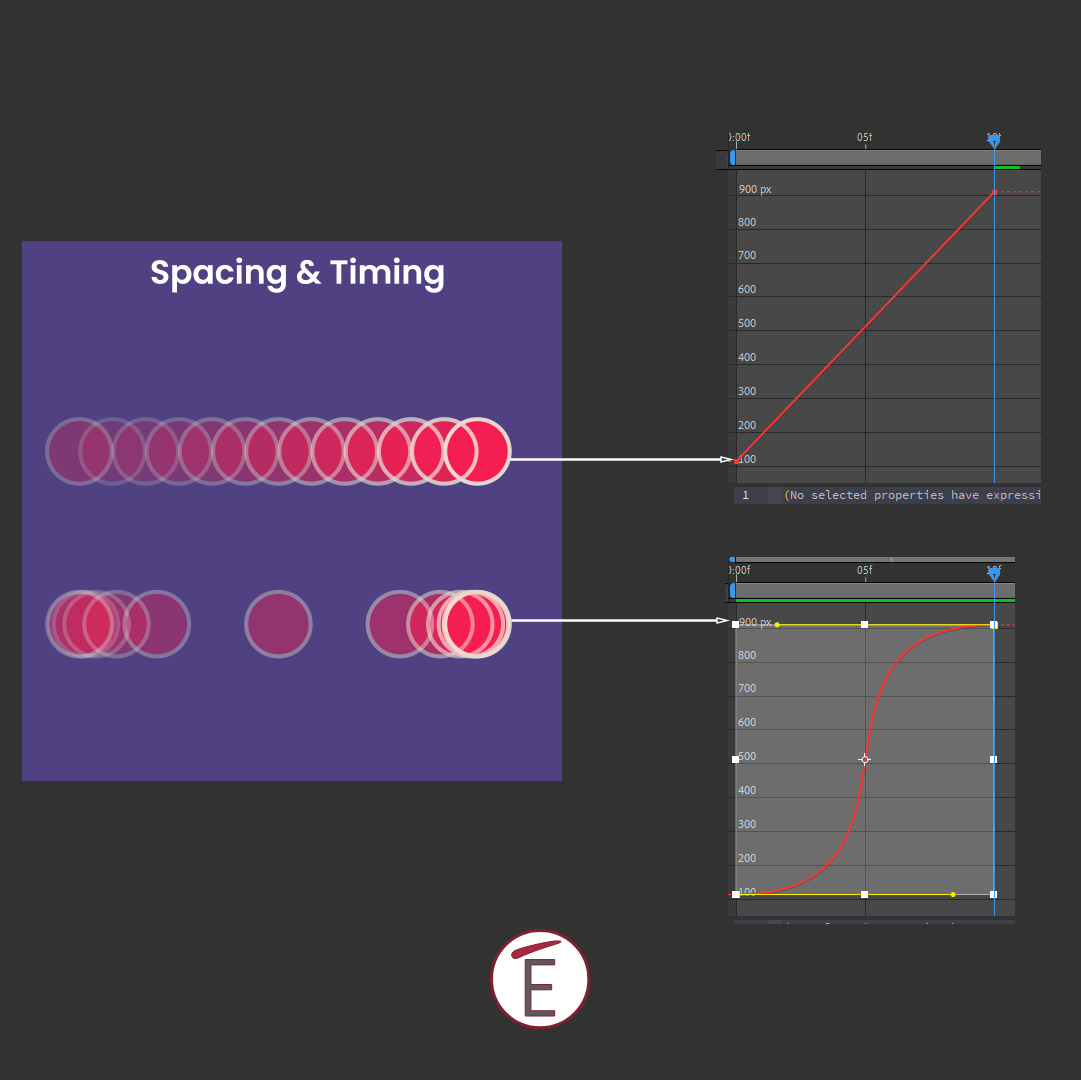
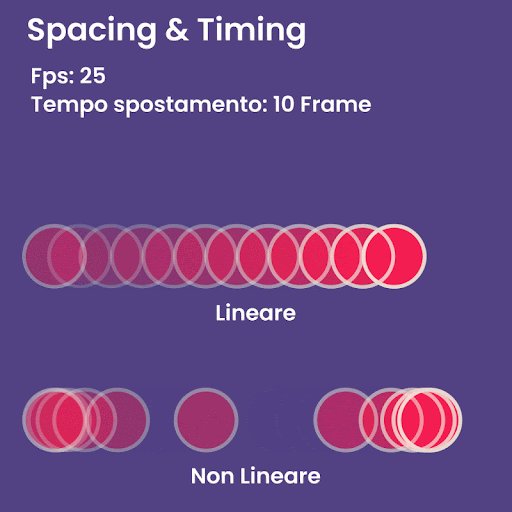
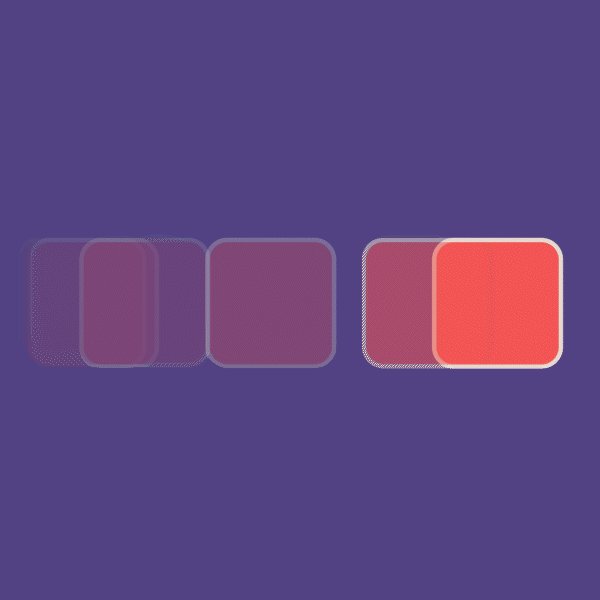
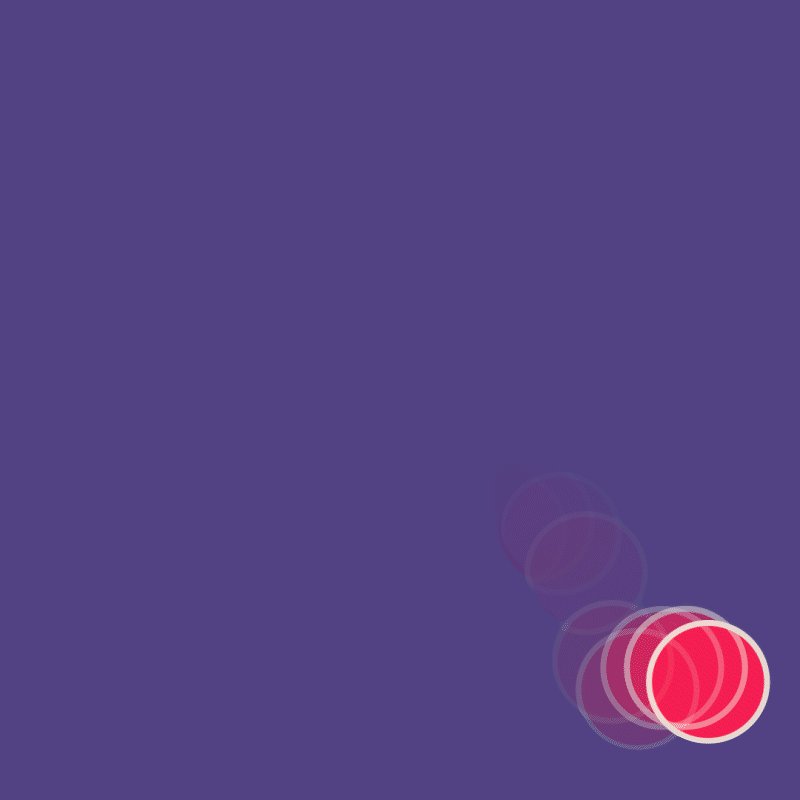
Nell’immagine sopra puoi vedere come (grazie ad un effetto Eco applicato in After Effects) la distanza che c’è tra un frame e l’altro nel movimento lineare (in alto) sia identica lungo tutto il tragitto che l’oggetto fa (la curva che rappresenta tale movimento è infatti una linea retta in diagonale), mentre, nel caso in cui l’oggetto acceleri per poi decelerare la curva abbia una forma di “S” che indica proprio come lo spacing tra i frame sia diverso…più frame addensati all’inizio, meno nel centro (massima velocità) e di nuovo molti frame quando l’oggetto frena la sua corsa.

Principi di animazioni per dare vita al movimento.
Chiarita la differenza fra spacing e timing vediamo come rendere più viva la nostra animazione tramite alcuni semplici principi che troverai in questo elenco (non esaustivo).
- Slow in/Slow out (accelerazione e decelerazione)
- Squash and stretch (comprimi e allunga)
- Anticipo
- Follow-Through (movimento che segue la fine di quello principale)
- Overlapping (sovrapposizione)
- Movimento ad archi
Slow in/ Slow out ovvero l’easing delle curve di velocità
Nessun movimento nel mondo reale è “lineare” in termini di spacing: questo vuol dire che difficilmente vedrai un oggetto cadere o scivolare mantenendo la sua velocità di movimento costante. Per dare quindi maggiore realismo al movimento è opportuno fare in modo che uno spostamento non abbia velocità costante… ma che ci sia accelerazione e decelerazione nei momenti giusti, ovvero di inizio e di fine del movimento.

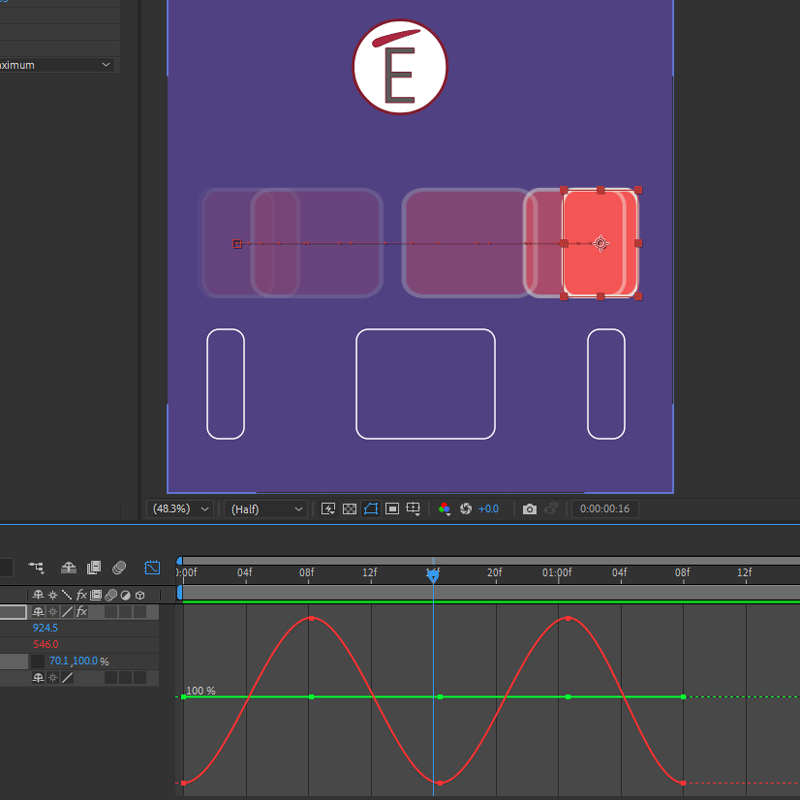
Squash and stretch
Per rendere più convincente il movimento è importante immaginare l’oggetto come fosse un elemento reale, dotato cioè di peso e di volume. Il volume dell’oggetto durante il movimento viene esasperato ed esagerato con la tecnica di Squash & Stretch: quando inizia a prendere velocità l’oggetto si schiaccia (si carica) per poi allungarsi nel momento di massima velocità e di nuovo comprimersi durante il fine corsa.

La compressione e l’espansione è controllata da chiavi inserite nel parametro “scala”.
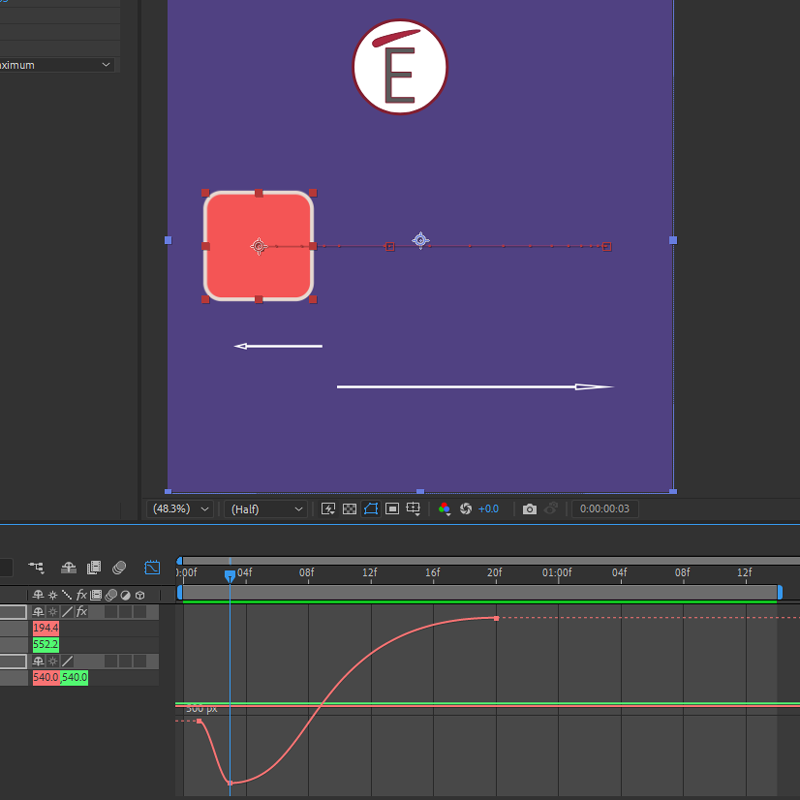
Anticipazione
Usare una piccola azione per suggerire che un’altra sta per avere inizio è alla base della tecnica dell’anticipazione; questa serve a “caricare” la scena di tensione, un pò come quando un pugile arretra il pugno nella direzione opposta prima di colpire.
Semplificando: se un oggetto si sposta verso destra, con la tecnica dell’anticipazione dovrai creare un piccolo movimento a sinistra (direzione opposta) per suggerire lo spostamento.

Follow through in After Effects
L’idea che il movimento di un oggetto termini bruscamente senza conseguenze sulla qualità dell’animazione è alla base della tecnica del follow through; proprio come nel caso dell’anticipazione, dove l’animatore suggerisce l’imminente dispiegarsi di un’azione, nel follow through l’animatore si sincera che il movimento non finisca improvvisamente, aggiungendo quindi dei movimenti secondari (come un piccolo rimbalzo nel caso di una caduta)
Overlapping
Generalmente, quando in una scena sono presenti più elementi i movimenti di quest’ultimi sono sovrapposti ma mai coincidenti, c’è cioè un lieve anticipo o ritardo tra le chiavi degli oggetti, il che rende più credibile l’intera scena: questa lieve discrepanza è alla base della tecnica dell’overlapping.
Movimento ad archi
Gli animatori della Disney hanno individuato nei movimenti ad arco dei propri personaggi un elemento distintivo in grado di aggiungere realismo e personalità all’animazione. Non tutti i motion designer fanno leva su questo principio dell’animazione in egual misura; può capitare infatti di animare interfacce di UI/UX senza far ricorso a questa tecnica (che stonerebbe effettivamente molto con il tipo di prodotto). L’idea di base è che quando un soggetto si muove (sposta la testa, lo sguardo o una mano) i movimenti che fa non sono mai lineari (robotici) ma, idealmente, sono movimenti ad arco, più fluidi, e, all’occhio, più naturali.

Conclusioni
Per conferire maggiore vivacità , realismo o naturalezza ai movimenti di oggetti e soggetti animati in After Effects è bene familiarizzare con i concetti di timing e spacing e saper gestire le curve di valore e velocità nell’apposito editor di After Effects. Molti dei principi di animazione visti in questo articolo si basano su principi che tendono ad esagerare o esasperare il movimento grazie a piccole deformazioni, ritardi, anticipi e movimenti secondari. Se vuoi diventare un motion designer di successo dovrai conoscere e mettere in pratica questi principi il più possibile. Qui in Espero trovi diversi corsi su After Effects che potranno subito renderti operativo nel mondo dell’animazione. Dai uno sguardo ai nostri corsi ad hoc:
Corso Base After Effects
Corso Intermedio After Effects
Corso Avanzato After Effects