Adobe XD: Experience Design a portata di mouse

Se il vostro obiettivo è realizzare interfacce utente (UI) che possano fornire esperienze d’utilizzo (UX) interattive ed accattivanti, e magari avete digitato su un motore di ricerca “corsi web design“ o “corso ux design” vi spieghiamo perchè questo articolo fa al caso vostro; in particolare, perchè scegliere dei corsi Adobe XD tra le varie proposte formative in circolazione.
Adobe XD: cos’è?
Partiamo con ordine: Adobe XD è ormai dal 2016 un prodotto utilizzato trasversalmente da figure professionali diverse come ui/ux designers, sviluppatori (developers) e grafici.
Figure accomunate dall’esigenza di creare in maniera rapida e semplice prototipi interattivi di siti web, applicazioni mobile, newsletter ma anche VUI, ovvero, voice-user interface, cioè quelle interfacce che interagiscono con gli utenti sulla base di comandi vocali .
Accanto a queste figure professionali anche chi si occupa di social media può trarre enormi benefici dall’utilizzo di Adobe XD. Non è infatti infrequente trovare prototipi e moodboard interattivi realizzati da social media manager per aiutare i propri clienti, o colleghi, ad analizzare e valutare eventuali piani editoriali in maniera visiva ed interattiva…e soprattutto veloce.
Le caratteristiche di Adobe XD
Una delle caratteristiche principali di Adobe XD è quella di essere dotato di un’interfaccia studiata per essere frictionless, ovvero, presentare il minor numero di ostacoli tra voi e la realizzazione del vostro prodotto finale. Se non avete mai installato Adobe XD potete rendervi facilmente conto della sua facilità di utilizzo, guardando uno dei micro video tutorial presenti in questo articolo.
Qualora abbiate familiarità con i prodotti di casa Adobe la scelta di corsi Adobe XD è pressoché scontata per voi. Vi spieghiamo il perchè. Immaginate di aver realizzato loghi ed icone per un potenziale sito web in Adobe Illustrator o Adobe Photoshop; vi basterà usare le librerie creative cloud CC per salvare questi assets e in men che non si dica li ritroverete dentro ad Adobe XD pronti per l’utilizzo!
Un’altra ragione che vi convincerà ad usare Adobe XD è il prezzo: 0. Sì, avete letto bene. Gratis.
Se state quindi cercando di farvi un’idea sul prodotto prima di scegliere un corso UX Design vale la pena ricordarvi che avete 2 giga a disposizione di spazio sul cloud di Adobe, la possibilità di condividere subito un vostro prototipo (renderlo cioè fruibile online a chiunque) e un set di font messi a disposizione direttamente da Adobe … totalmente gratis. Il link per scaricare Adobe XD si trova qui.
Gli utenti Adobe che pagano già la sottoscrizione mensile completa troveranno invece Adobe XD, con tutte le features (incluse quelle beta), nel pannello della Creative Cloud. Avranno quindi accesso a maggior spazio sul Cloud, una libreria di font illimitata, la possibilità di condividere più prototipi contemporaneamente online e di lavorare in team grazie al co-editing, funzione accolta con entusiasmo dai team di creativi e professionisti di mezzo mondo.
Strumenti e Aree di lavoro di Adobe XD
Ma entriamo nel vivo del programma, delle sue potenzialità e del perchè, se siete alla ricerca di corsi web design, XD sia esattamente quello che vi serve.
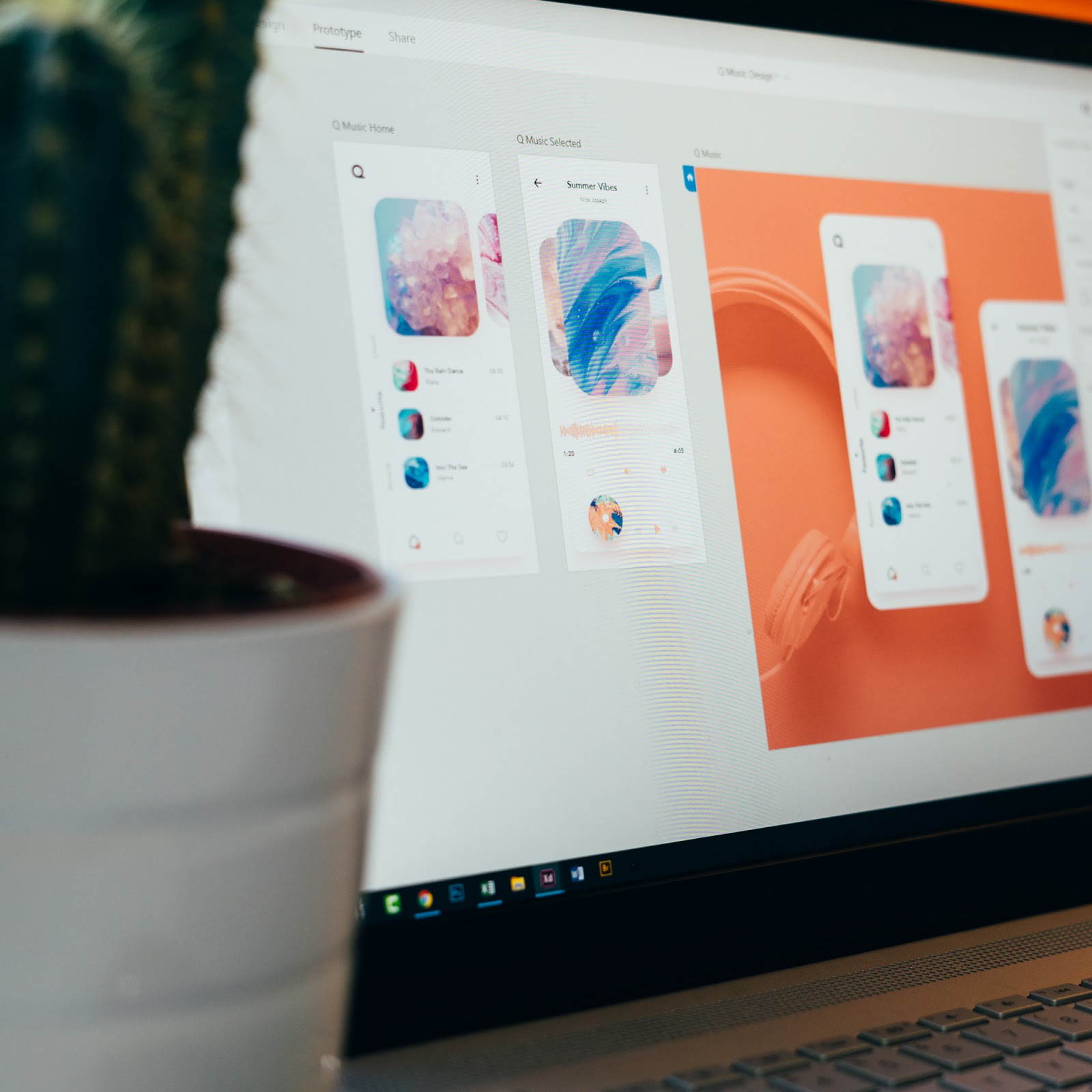
Sono 9 attualmente gli strumenti che trovate nella toolbar di XD (decisamente pochi se li confrontate con le toolbar visivamente più minacciose di altri programmi in circolazione); mentre sono solamente tre le aree di lavoro del programma: Design, Prototype e Share.
Nell’area Design progettate graficamente gli elementi della vostra interfaccia utente disponendoli in una o più artboards (tavole da disegno che hanno la dimensione del dispositivo che volete simulare); nell’area Prototype collegate i vari elementi (come i pulsanti) tra le varie artboards e simulate l’utilizzo della vostra UI; infine, nell’area Share impostate le opzioni per rendere il vostro prototipo fruibile online a terze parti (con eventuali restrizione d’accesso grazie alla possibilità di includere password).
Seppure essenziale la toolbar vi permette di realizzare di tutto: paragrafi di testo, pulsanti, gallerie di immagini e disegni vettoriali (più o meno complessi) . Gli elementi grafici che avete progettato possono essere raggruppati in componenti che potete distribuire e cambiare contemporaneamente su diverse artboard. Gli elementi grafici, o le combinazioni di diversi elementi, come i pulsanti, possono anche essere facilmente ripetuti grazie alla funzione grid, come mostrato nel video tutorial alla fine di questo articolo.
Nella modalità prototype sarà veramente un gioco da ragazzi infine collegare gli elementi grafici tra loro assegnando comportamenti (come modalità e velocità di transizione) tramite trascinamento e creare, ad esempio, overlay dinamici.
Inoltre, se installate Adobe XD sul vostro cellulare, iOS o Android, potrete subito mettere alla prova il vostro prototipo!
Insomma, se siete alla ricerca di corsi XD, o più in generale, corsi web design il consiglio è quello di scaricare la versione gratuita di Adobe XD e controllare il nostro calendario corsi. Una folta comunità di creativi utilizza (e produce plug in) per questo piccolo ma potente software e aspetta solo voi per crescere e continuare a migliorare!









