Espressioni in Adobe After Effects

Che cosa sono le espressioni After Effects?
Per rendere il lavoro di animazione più efficiente e meno ripetitivo in Adobe After Effects puoi usare le espressioni. Le espressioni sono delle stringhe di codice, più o meno articolate, che dettano il comportamento di una o più proprietà di un elemento, come: la posizione, la rotazione, l’opacità e il timing.
Se, ad esempio, vuoi mandare in loop un’animazione è bene usare un’espressione ad hoc piuttosto che animare a mano, chiave a chiave, il tutto. Le espressioni che After Effects permette di usare fanno leva sul linguaggio javascript; sebbene non sia indispensabile conoscere questo linguaggio, chi ne ha dimestichezza troverà la stesura delle espressioni significativamente più facile.
In questo articolo ti guidiamo alla scoperta delle espressioni con esempi semplici che includono l’uso delle espressioni più popolari, come il loop e il wiggle. Basandosi sul linguaggio javascript le espressioni in After Effects sono scritte in un tipico inglese da programmazione; pertanto, anche gli utenti che usano After Effects in italiano avranno bisogno di familiarizzare con la sintassi inglese di javascript. Per gli amanti della matematica, inoltre, le espressioni rappresentano un banco di prova e di intrattenimento non indifferente.
Durante i nostri corsi After Effects, in particolare durante il corso Adobe After Effects avanzato, approfondiamo proprio il tema degli strumenti di automazione, in particolare delle espressioni (esploriamo i concetti base di scrittura e la creazione automatica delle espressioni).
Come si crea un’espressione in After Effects?
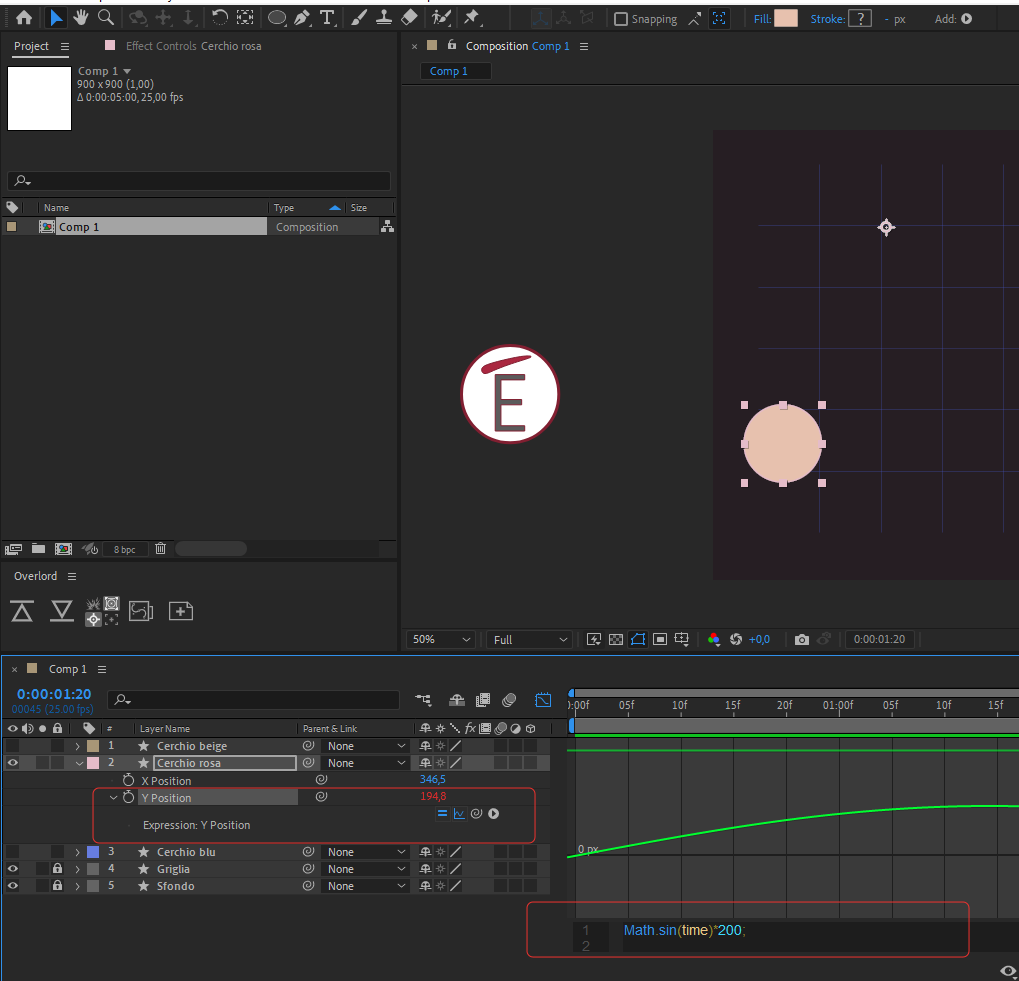
Per aggiungere un’espressione ad un livello in After Effects è bene aprire la proprietà che vuoi sia animata (controllata) dall’espressione. Prendiamo come esempio la posizione Y di un cerchio. Vogliamo che questo cerchio con il passare del tempo si muova dall’alto verso il basso con un andamento sinusoidale.
- Espandi con la scorciatoia P le proprietà e separa le dimensioni usando il tasto destro e scegliendo SEPARA DIMENSIONI
- Tieni premuto ALT/option sul cronometro
- Nello spazio che si aprirà scrivi: Math.sin(time)*200;

Hai appena scritto la tua prima espressione in After Effects! Ma cosa vuol dire Math.sin(time)*200?
Non farti prendere dal panico della matematica; hai semplicemente detto ad After Effects di animare al posto tuo la proprietà della posizione Y usando una funzione trigonometrica MATH.SIN. Tra le parentesi hai indicato i cosiddetti argomenti, parametri cioè che controllano la funzione e quindi il risultato finale. In questo caso hai specificato ad After Effects che il tempo (time) muove la palla, di un’ampiezza pari a 200 px (quindi la palla andrà su e giù di +200 e -200 px) col passare del tempo.
Puoi modificare a piacimento l’espressione e vedere le differenze giocando con l’argomento fra parentesi (prova a scrivere time*3) oppure ad aumentare l’ampiezza dell’oscillazione.
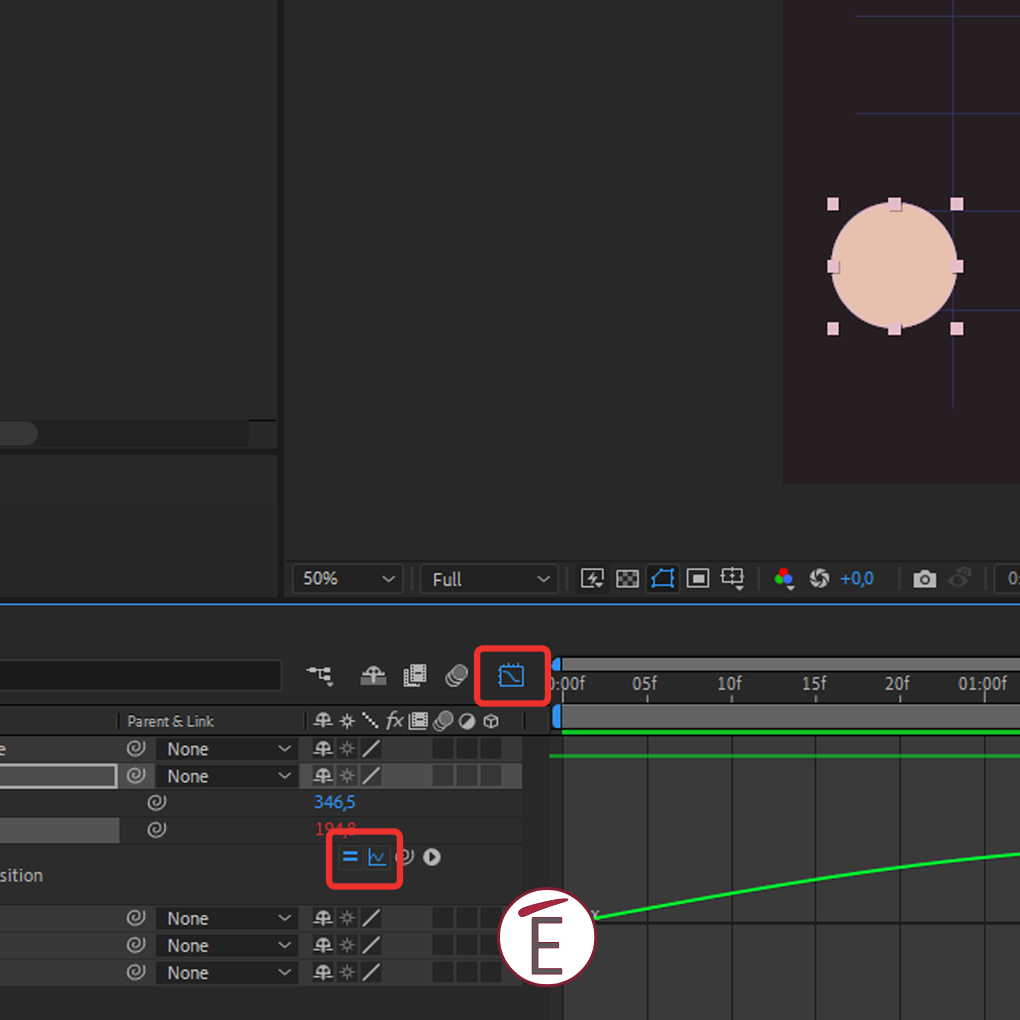
Se vuoi vedere nel graph editor come si comporta l’espressione clicca il pulsante a forma di grafico. L’icona a forma di uguale invece permette temporaneamente di disapplicare l’espressione.

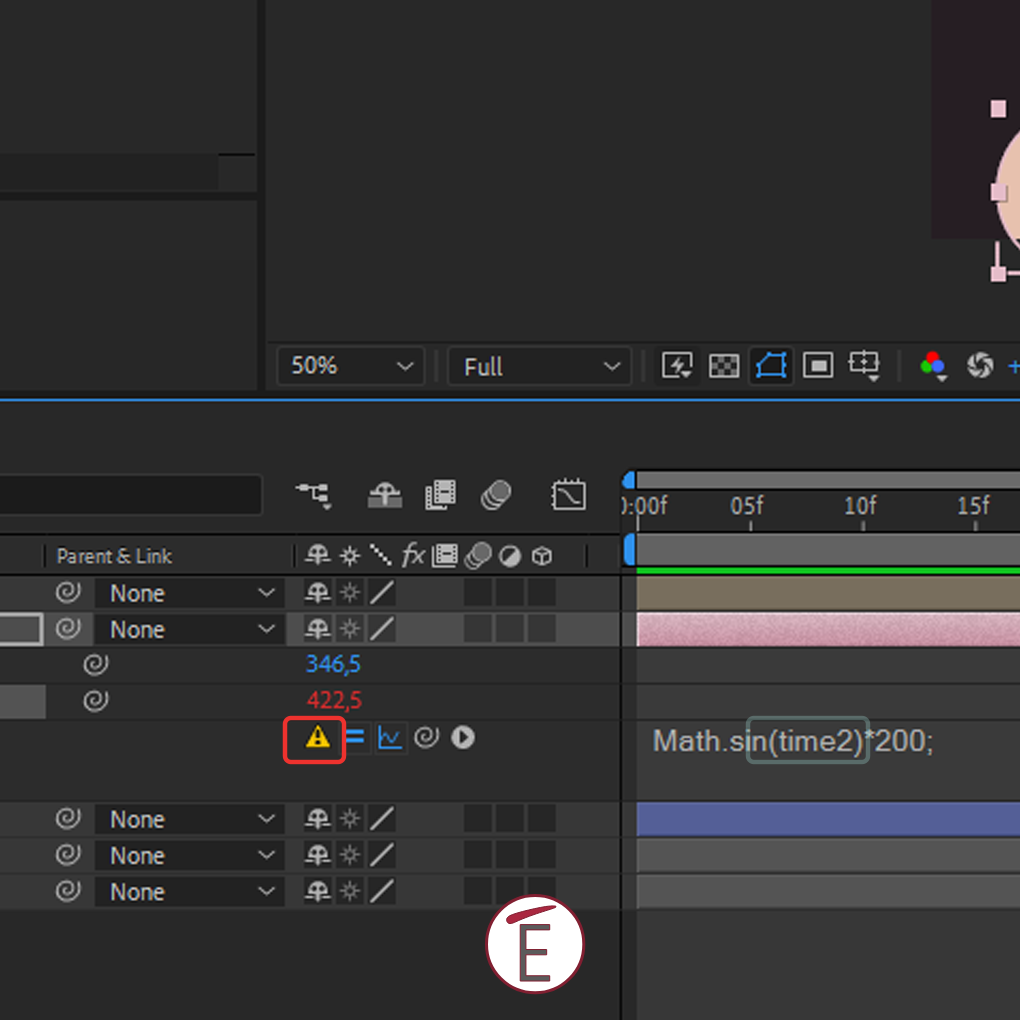
Se a fine espressione dovessi vedere invece un triangolo giallo con punto esclamativo, vuol dire che la sintassi dell’espressione è sbagliata.

Ricorda: le espressioni sono case sensitive, maiuscolo e minuscolo possono “rompere” l’espressione e non farla funzionare; anche la punteggiatura è cruciale. A fine espressione ricorda (anche se in alcuni casi non è necessario) di includere il punto e virgola (;)
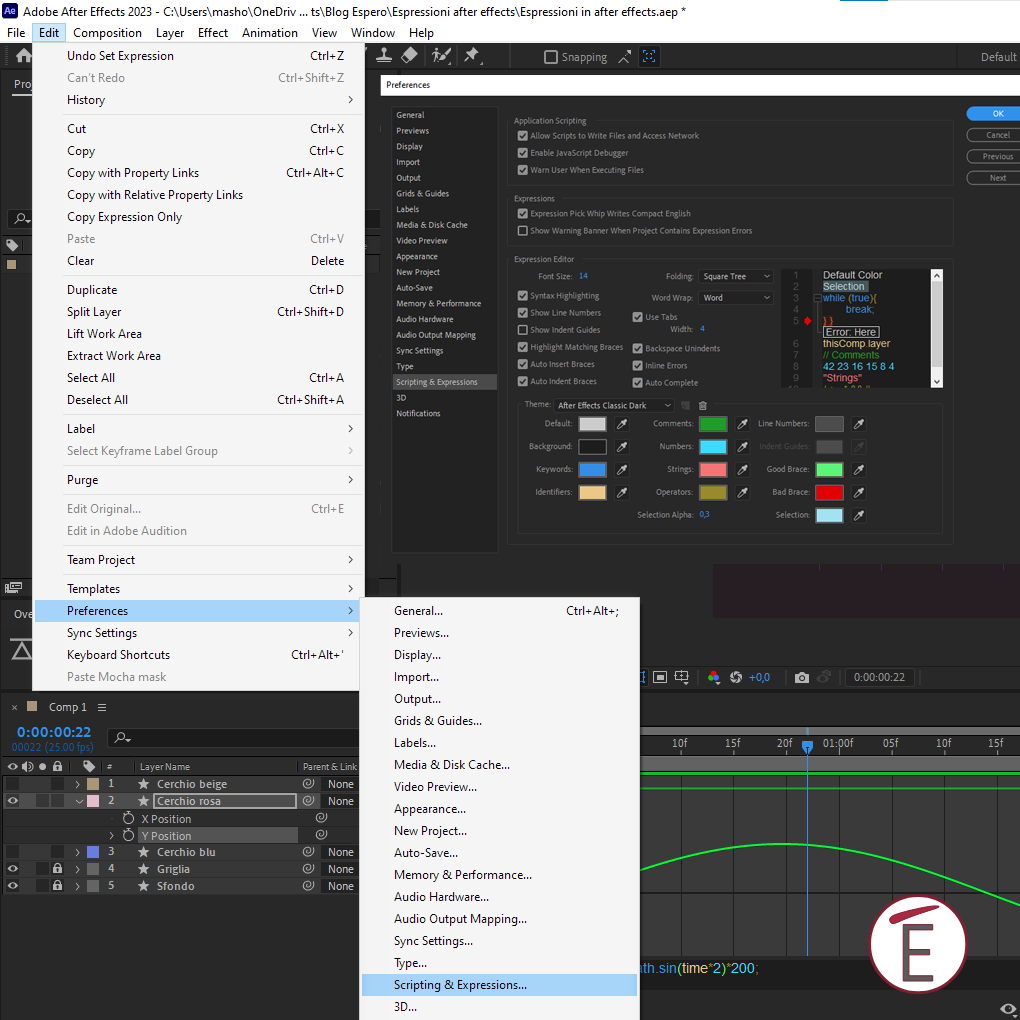
Per controllare l’aspetto (colore, font e indentatura) delle espressioni After Effects sali al menu delle preferenze (edit o modifica> scripting).

Come fare un loop in After Effects con le espressioni
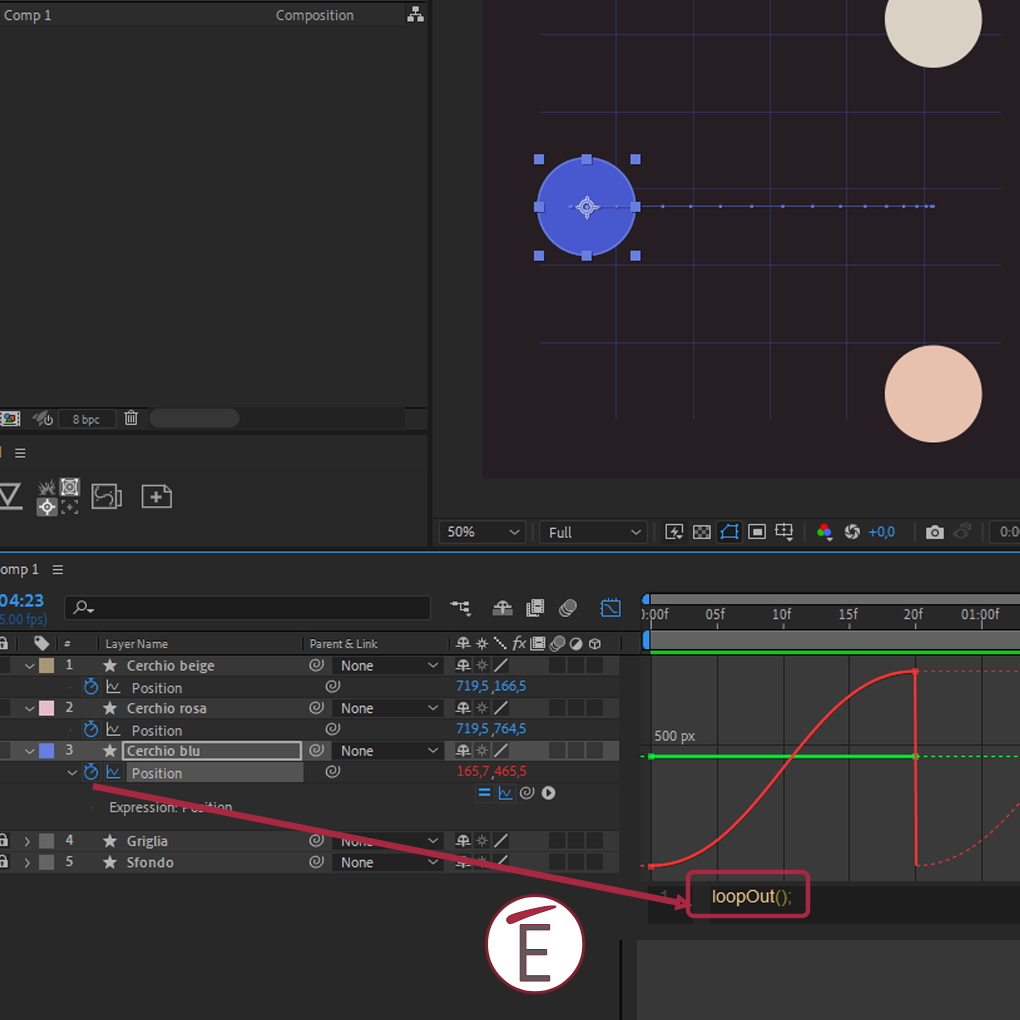
Mettere in loop (ovvero rendere ciclica un’animazione) è facile con le espressioni After Effects loopOut e loopIn. Crea una semplice animazione con due chiavi, come nell’esempio che vedi; un semplice cerchio che si sposta da sinistra a destra. Per creare un loop ti sarà sufficiente fare alt+click sull’icona del cronometro della posizione (che, hai appena animato) e scrivere la seguente espressione: loopOut();

LoopOut significa che in uscita (out) le chiavi che hai aggiunto per animare la tua figura verranno ripetute, ripartendo dal valore iniziale (controlla il grafico nel graph editor per meglio visualizzare l’espressione).
Dentro la parentesi dell’espressione LoopOut possiamo però specificare anche diverse modalità di andamenti del ciclo di animazione, ovvero:
- loopOut(“pingpong”);
- loopOut(“cycle”);
- loopOut(“offset”);
- loopOut(“continue”);
Nella gif animata che segue ti spieghiamo visivamente cosa sono queste 4 modalità di looping.


Nella modalità CYCLE, si ritorna alla prima chiave (brusco riavvolgimento), nella modalità pingpong (come suggerisce il nome) si torna alla prima chiave riavvolgendo al contrario il movimento. Nella modalità offset le chiavi vengono riproposte (per cui l’animazione continua nella stessa direzione, solo traslata di volta in volta di un offset che corrisponde alla distanza appunto fra le due chiavi iniziali in questo caso). Nella modalità continue invece After Effects prosegue idealmente con la velocità e la pendenza dell’ultima chiave il percorso della forma animata.
Creare un effetto shakerato con l’espressione Wiggle in After Effects
Tra le espressioni in After Effects più versatili e popolari troviamo sicuramente wiggle, dall’inglese “ondeggiare”. Viene spesso aggiunta al movimento di un elemento per evitare che l’animazione sia troppo statica, o anche aggiunta nei livelli di regolazione per creare quell’effetto di tremolio tipico del look analogico VHS (per chi se le ricorda).
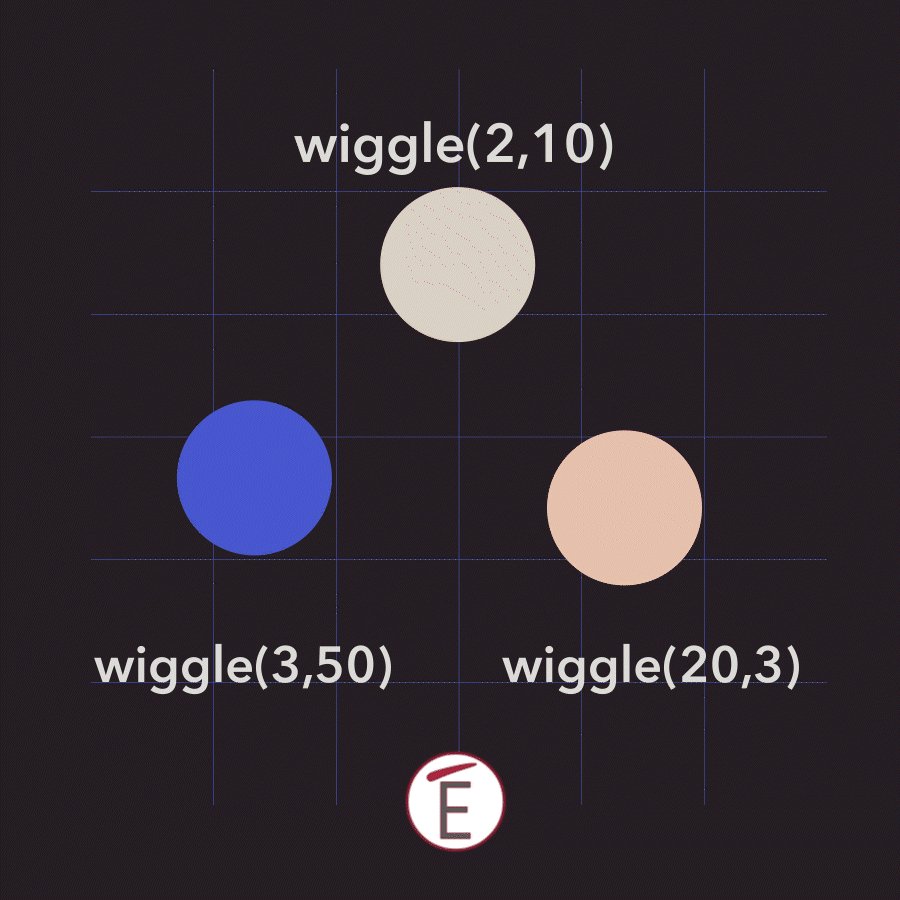
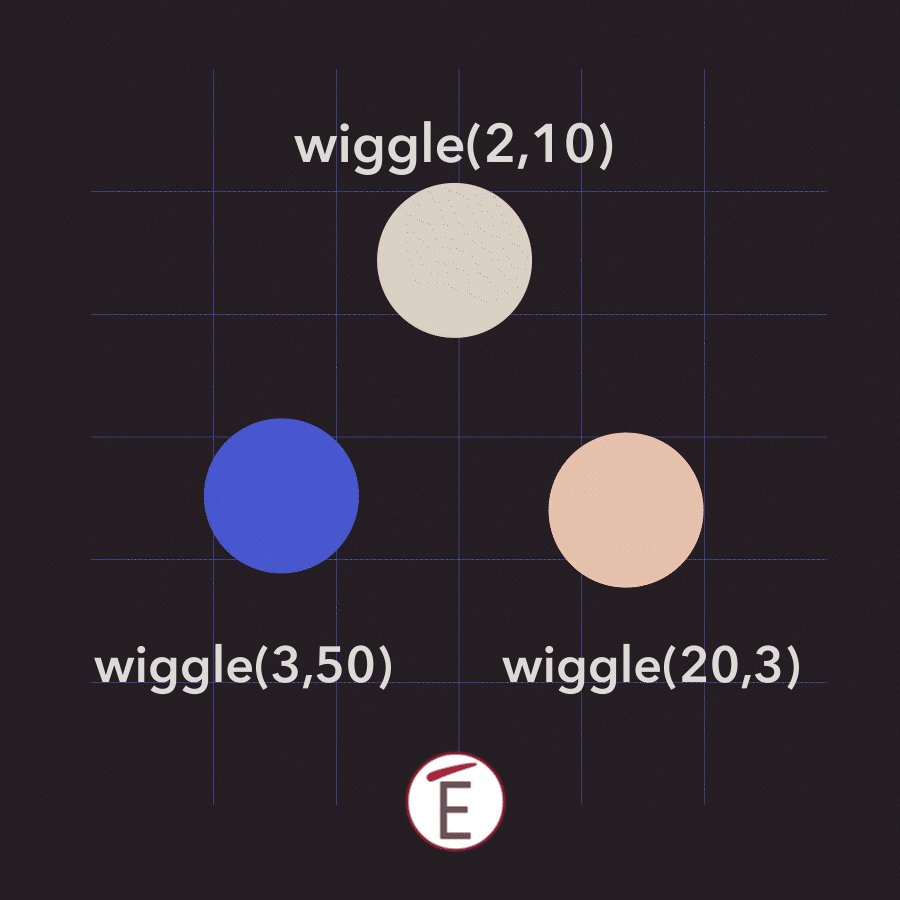
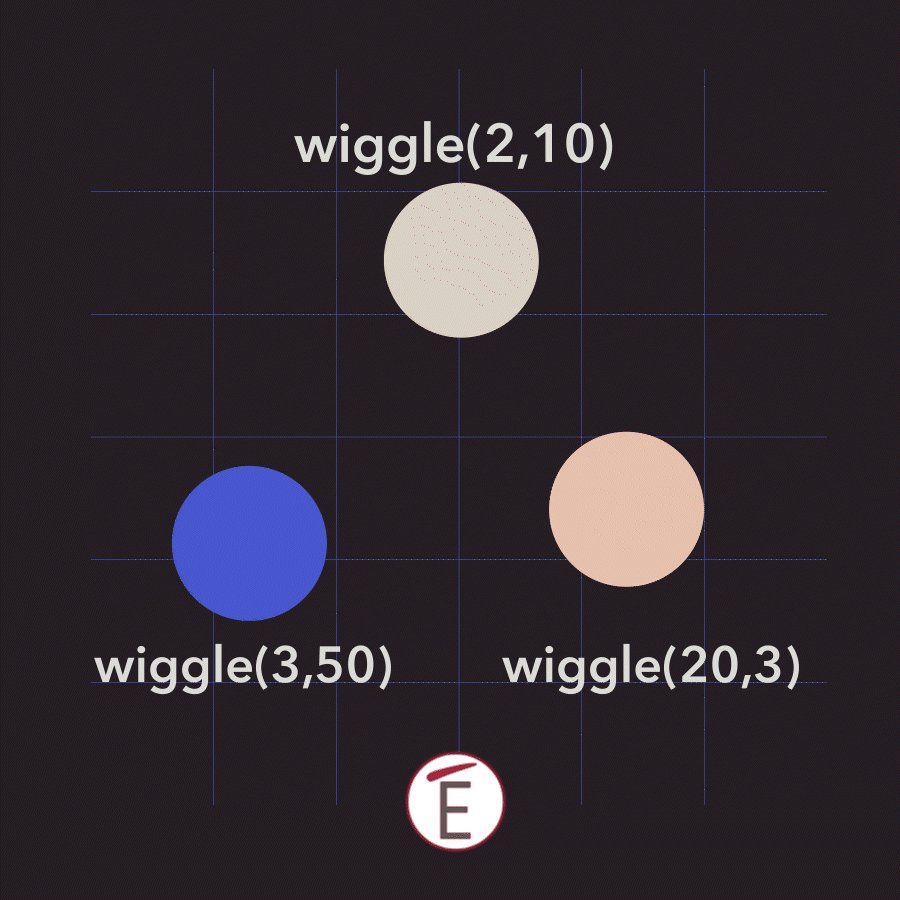
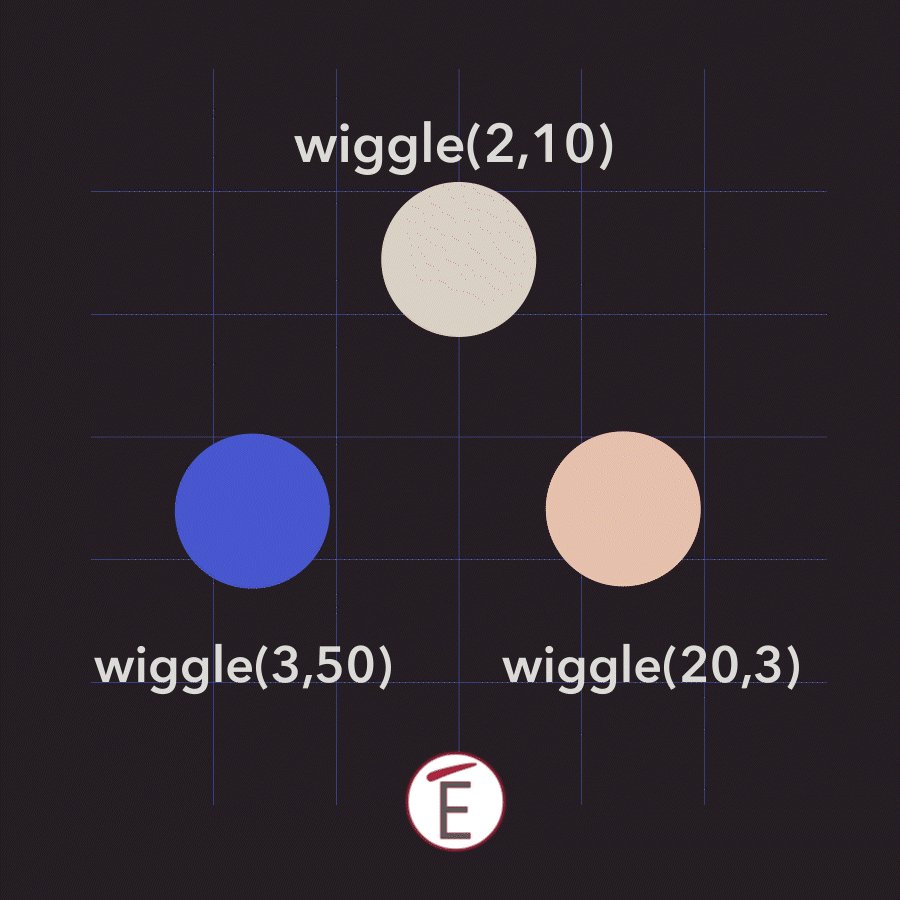
L’espressione wiggle si compone di due parametri, la frequenza e l’ampiezza. Esempio:
wiggle(3,50)
si traduce in un’oscillazione di tre volte al secondo (dipende dal frame rate della tua composizione) per un valore di 50 pixel . Come sempre, l’esempio di seguito ti aiuterà a capire meglio quello che hai appena letto.

Puoi tranquillamente applicare il wiggle a proprietà come posizione, rotazione, scala …applicarlo ad elementi che hanno già delle chiavi o che non le hanno affatto. L’importante, come nelle altre espressioni, è ricordarne la sintassi.
Conclusioni
Le espressioni in After Effects si basano sulla sintassi javascript (non è importante conoscere questo linguaggio per usarle) e riescono ad accelerare il tuo lavoro di animatore in maniera sorprendente. Se vuoi approfondire questo ed altri temi legati al mondo della motion graphics puoi seguire uno dei nostri popolarissimi corsi su Adobe After Effects dove avrai modo di confrontarti con dei professionisti sull’uso delle espressioni per creare animazioni ad alto impatto.
Contattaci per qualsiasi dubbio o chiarimento, saremo lieti di rispondere alle tue domande ed esigenze formative.









